- Accueil
- Syllabus
- Matériel
- Logiciels
- Évaluation
- Table des matières
- Unité 1
- Activité 1 - Introduction au langage de programmation C#
- Activité 2 - La documentation interne du code source
- Activité 3 - Les variables et les constantes
- Activité 4 - Les nombres entiers et les opérateurs arithmétiques simples
- Activité 5 - Les opérateurs arithmétiques complexes
- Activité 6 - Les nombres décimaux
- Activité 7 - Revue de l'unité 1
- Unité 2
- Activité 1 - La manipulation des chaînes de caractères
- Activité 2 - Les opérateurs de comparaison et l'instruction if ... else
- Activité 3 - Les opérateurs logiques
- Activité 4 - Les opérateurs d'affectation
- Activité 5 - La boucle for
- Activité 6 - La boucle while
- Activité 7 - La boucle do ... while
- Activité 8 - Revue de l'unité 2
- Unité 3
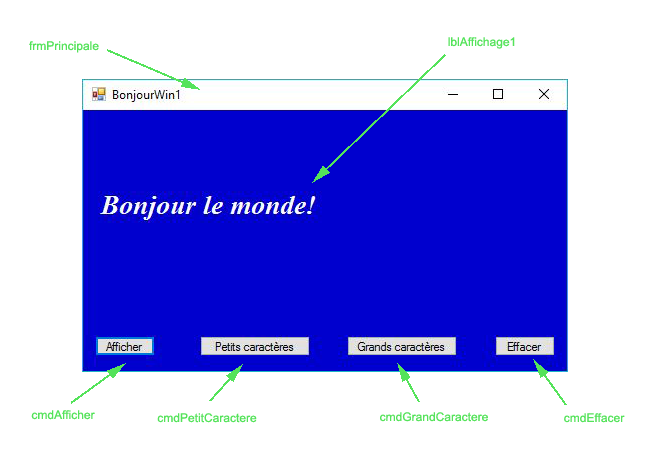
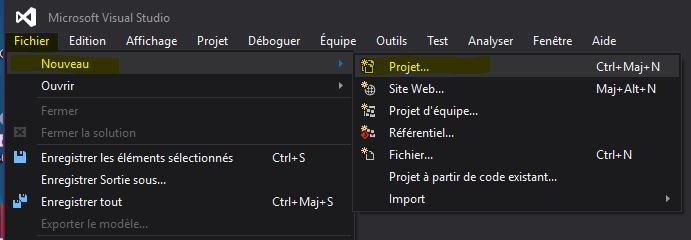
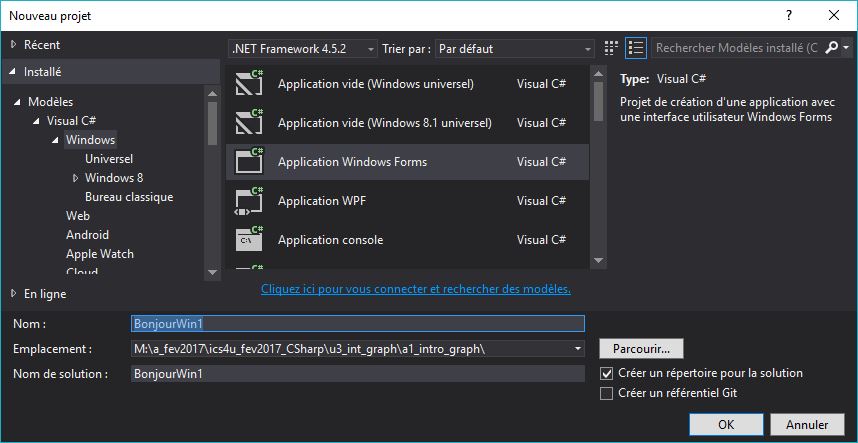
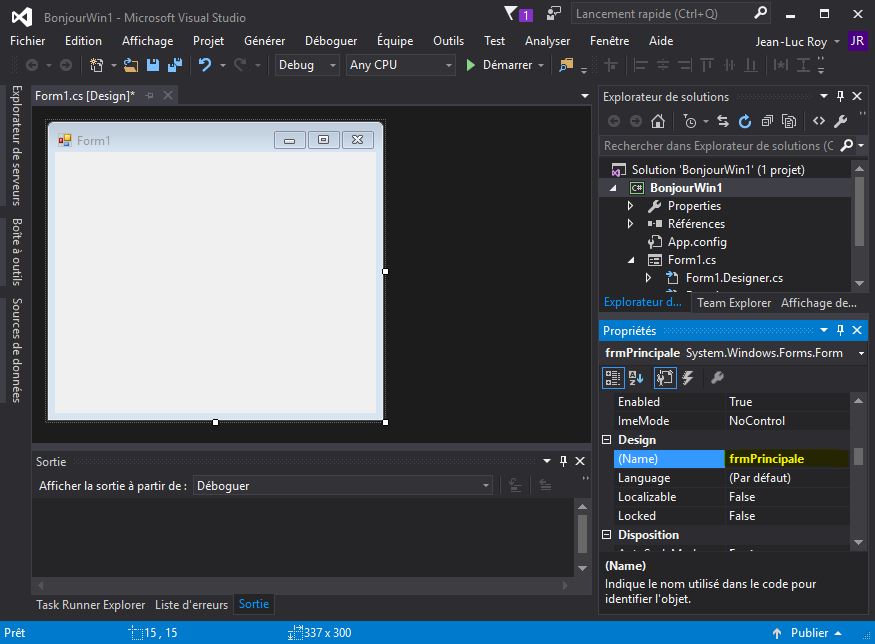
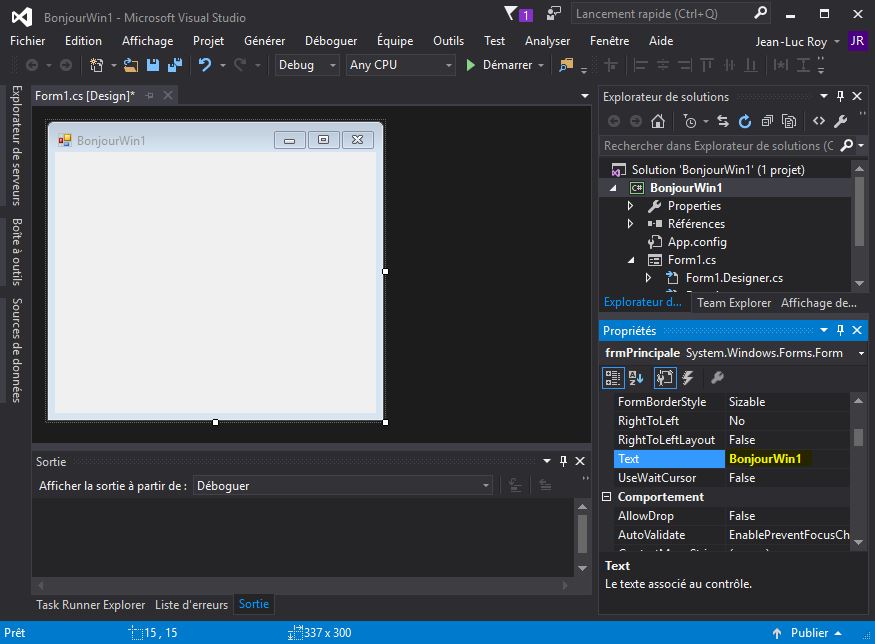
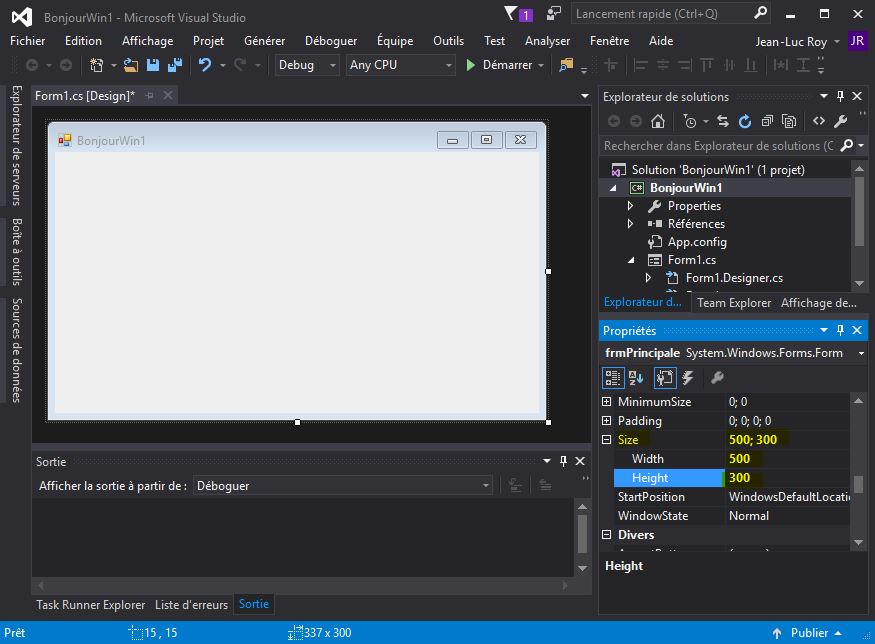
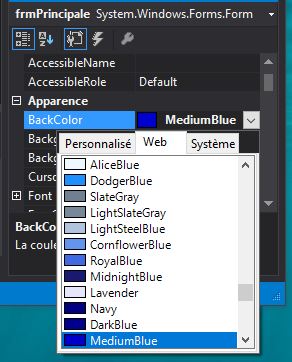
- Activité 1 - Introduction à la construction d'interfaces graphiques
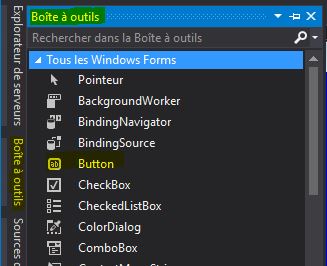
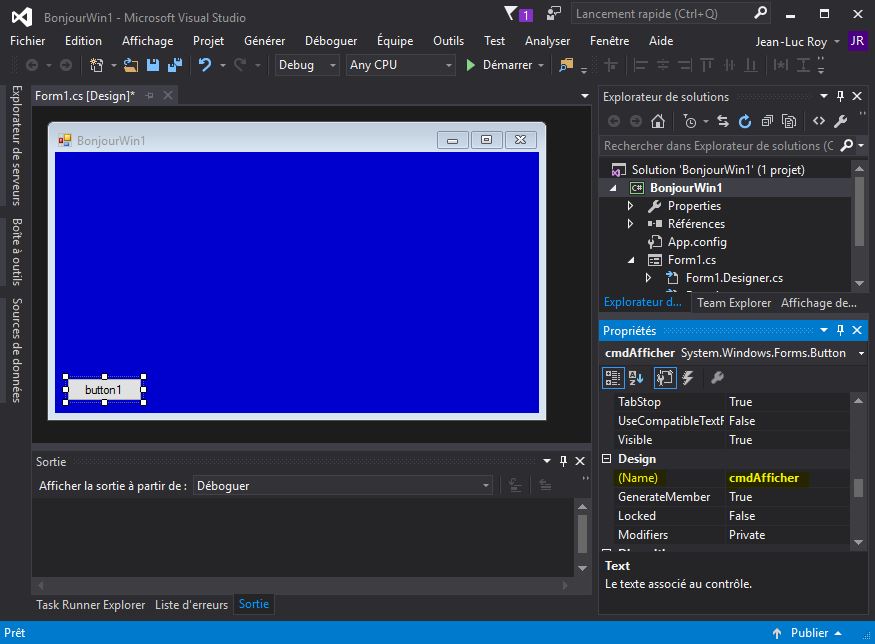
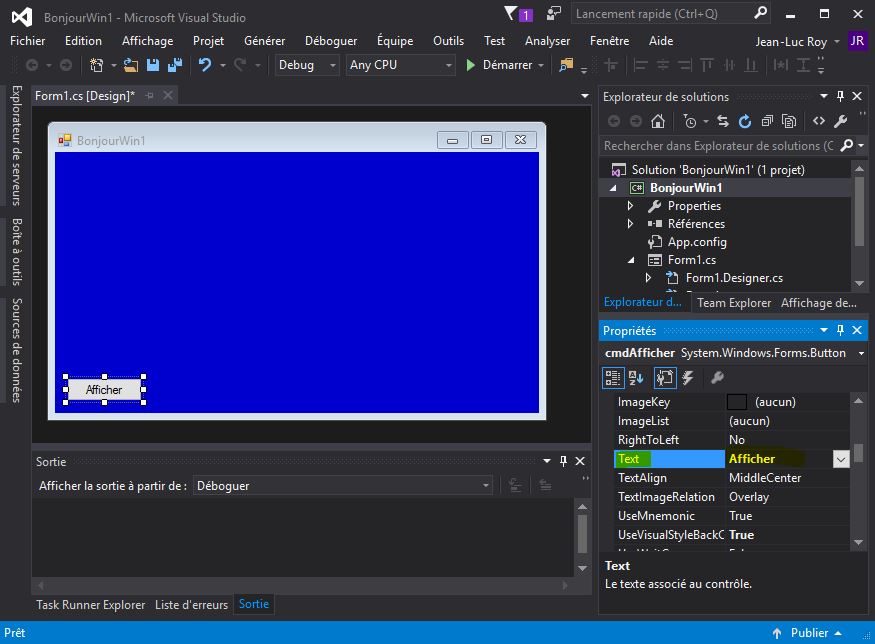
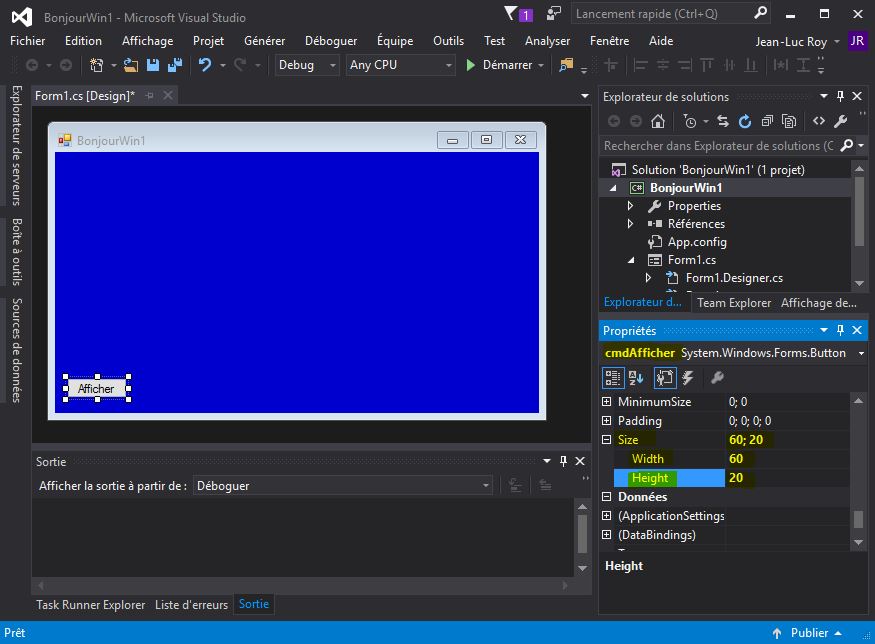
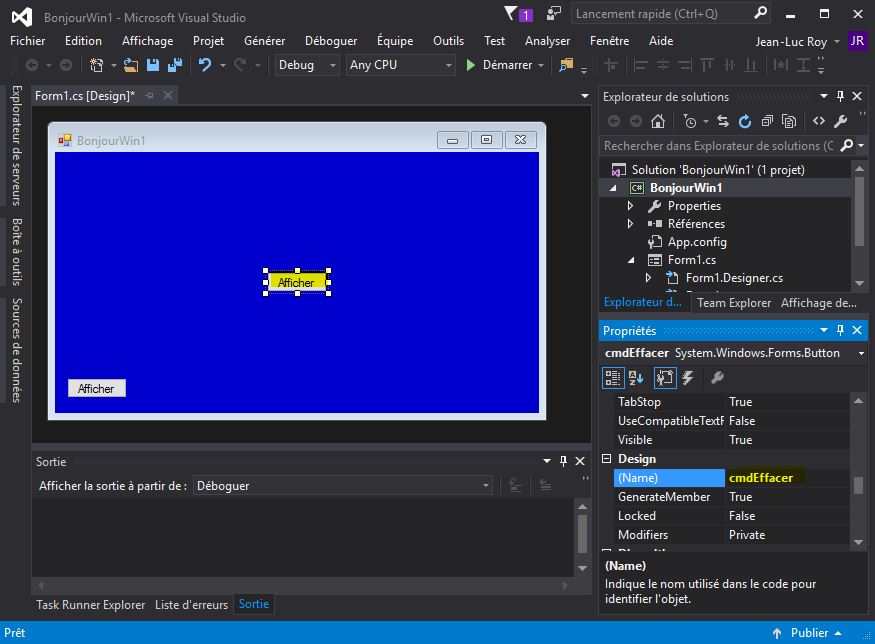
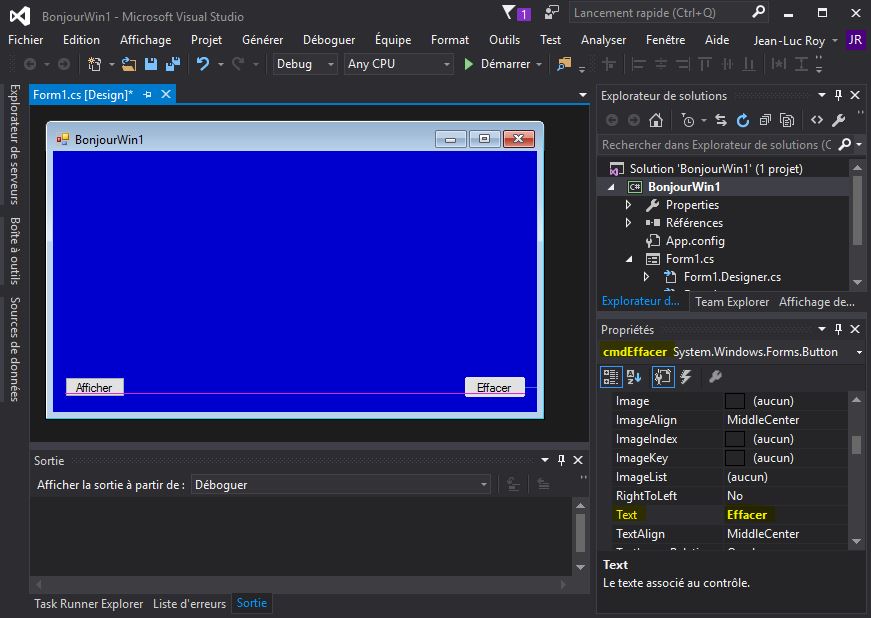
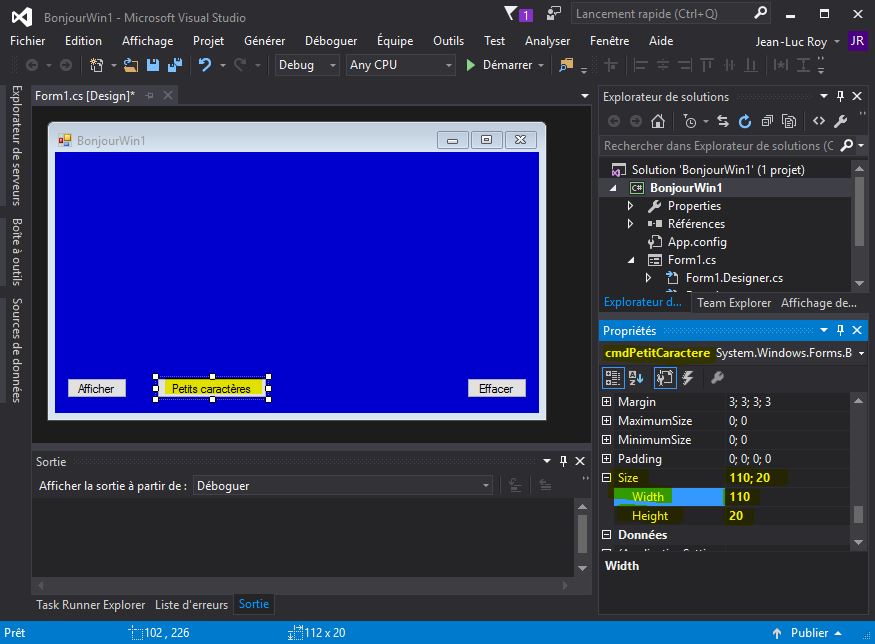
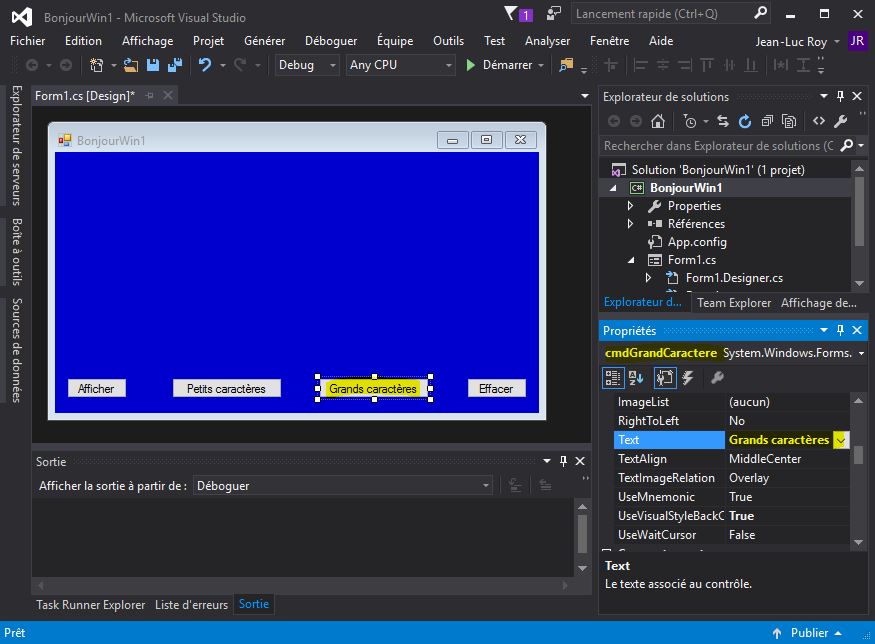
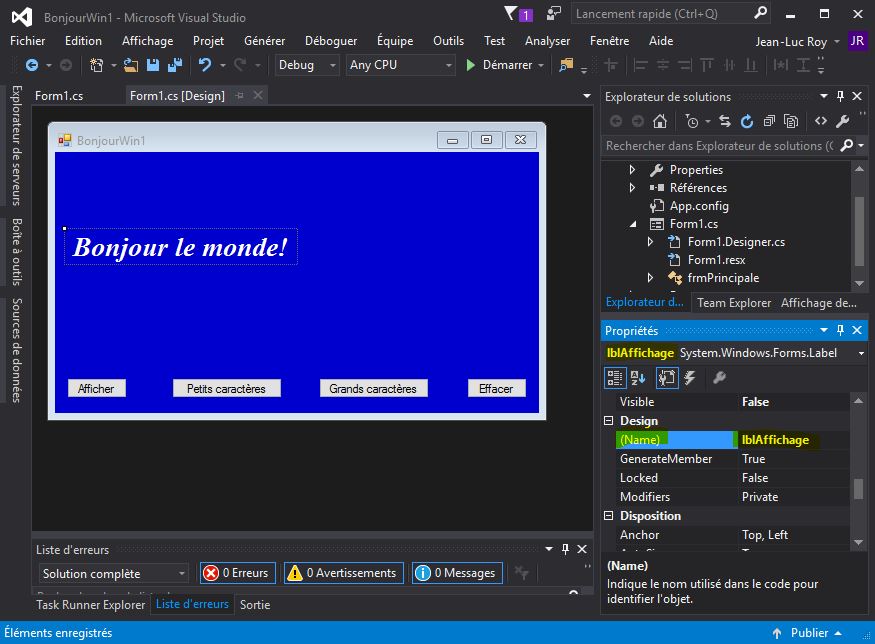
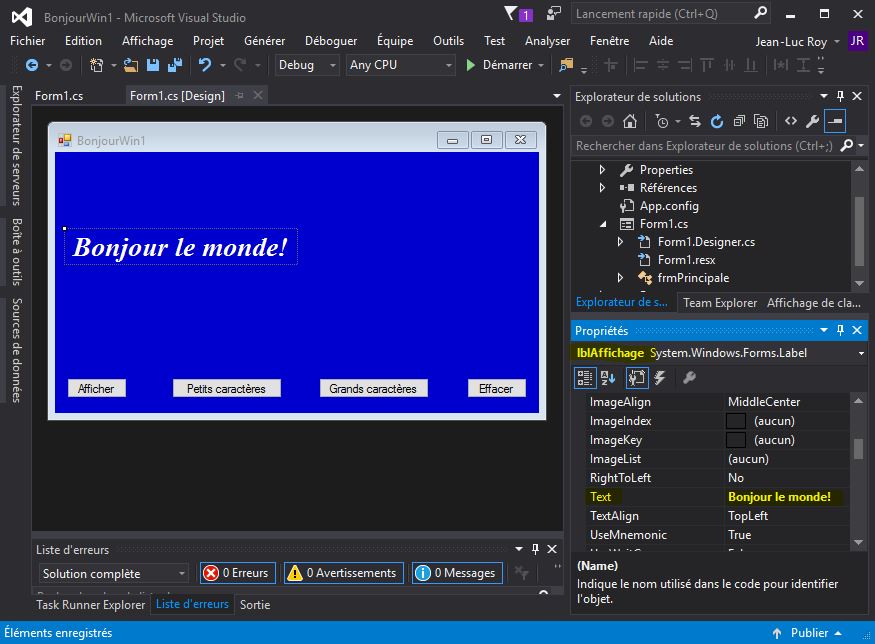
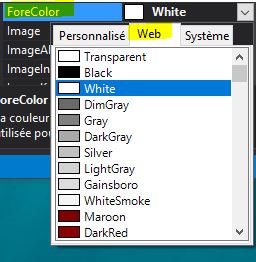
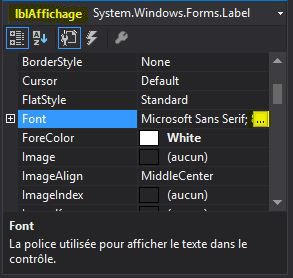
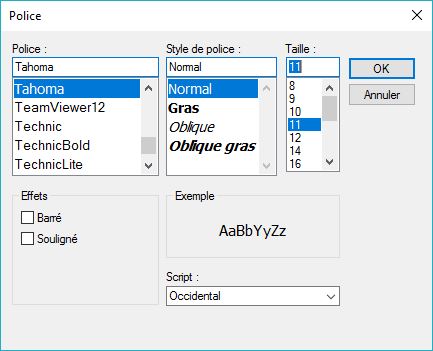
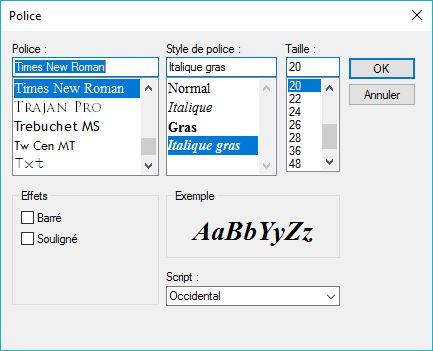
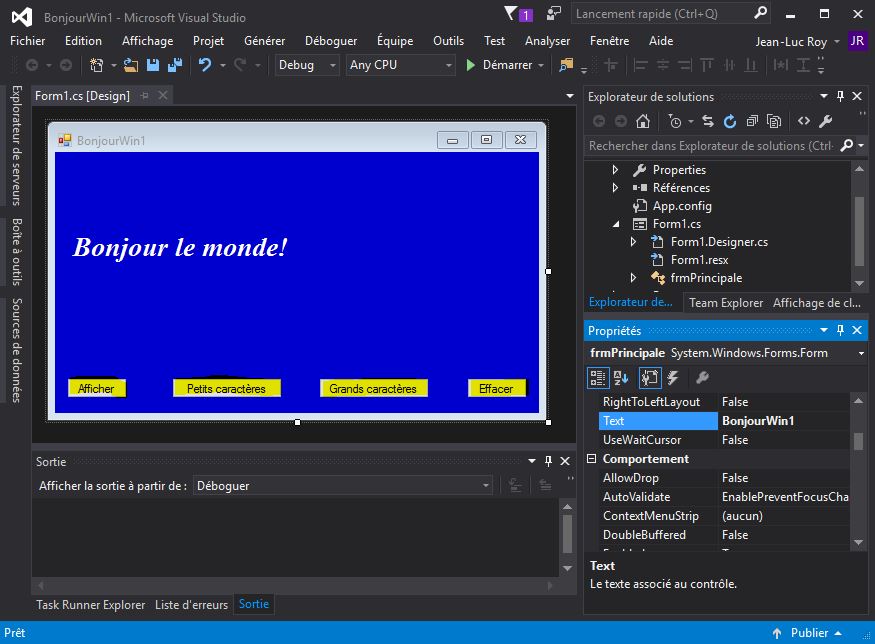
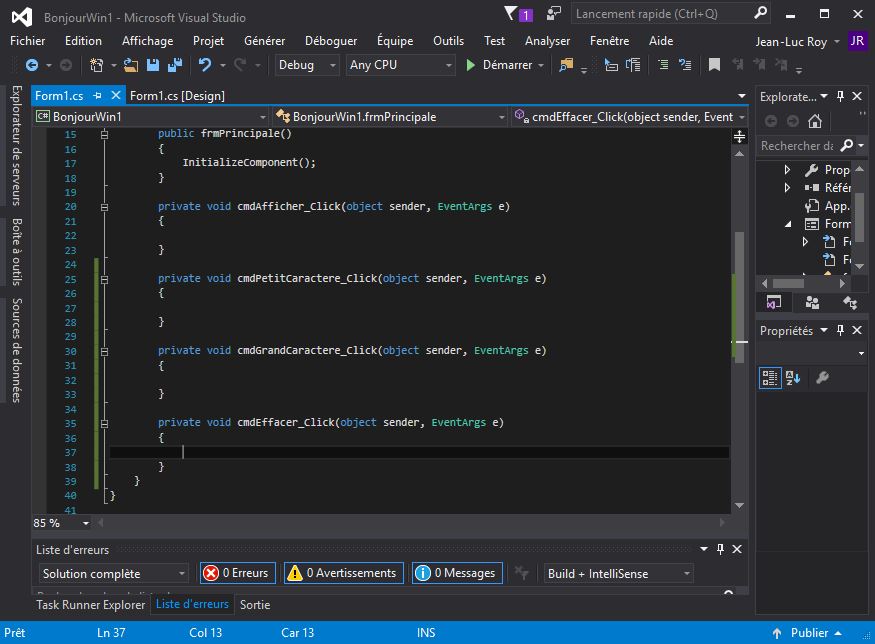
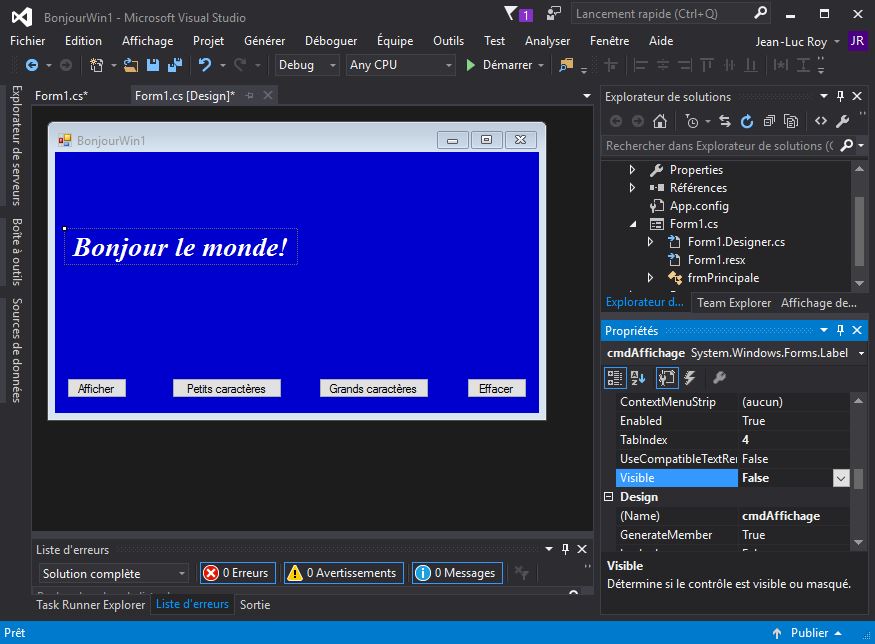
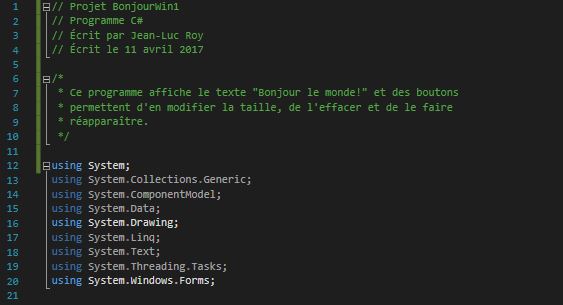
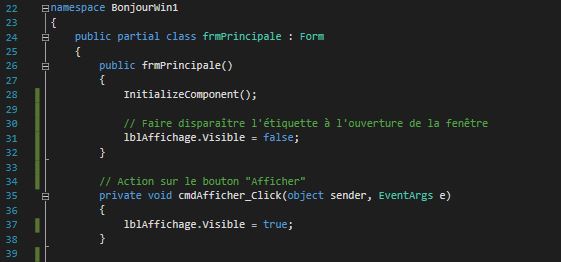
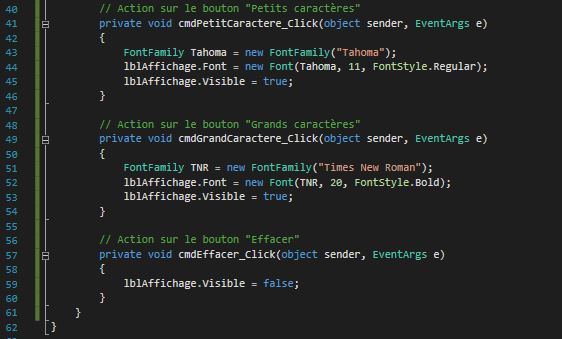
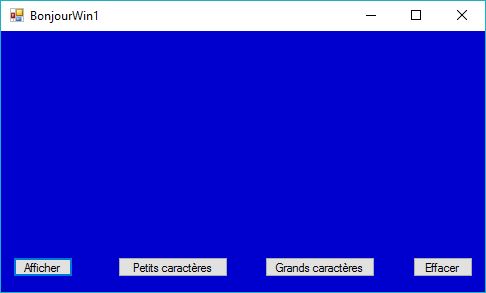
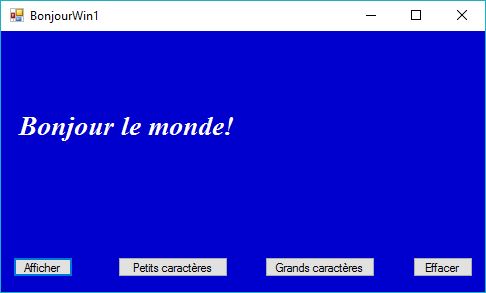
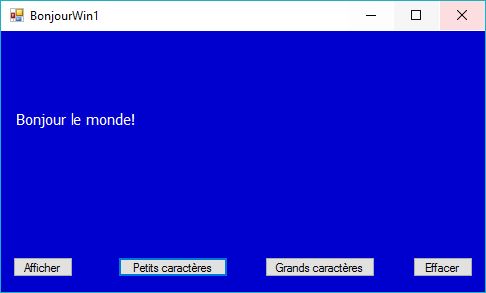
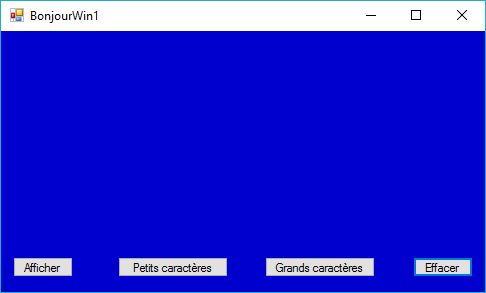
- Activité 2 - Les étiquettes et boutons de commande
- Activité 3 - Les zones de texte
- Activité 4 - Les erreurs de logique, de syntaxe et d'exécution
- Activité 5 - La structure try ... catch
- Activité 6 - Les instructions break et continue
- Activité 7 - Les instructions switch et case
- Activité 8 - Revue de l'unité 3
- Unité 4
- Activité 1 - Les objets et les classes
- Activité 2 - Les méthodes
- Activité 3 - Algorithmes utilisant des nombres aléatoires
- Activité 4 - Algorithmes utilisant des matrices
- Activité 5 - Algorithmes utilisant des tris
- Activité 6 - Algorithmes utilisant la récursion versus l'itération
- Activité 7 - Algorithmes utilisant des types de données abstrait
- Activité 8 - Revue de l'unité 4
- Unité 5
- Activité 1 - Analyse des besoins de la cliente ou du client
- Activité 2 - Le cycle de vie d'un logiciel
- Activité 3 - La conception modulaire
- Activité 4 - La construction de programmes à plusieurs fichiers
- Activité 5 - La vérification et la validation d'un programme
- Activité 6 - La documentation externe d'un logiciel
- Activité 7 - La présentation d'un projet informatique
- Activité 8 - Revue de l'unité 5
- Unité 6
- Activité 1 - Les implications éthiques des activités informatiques
- Activité 2 - Les enjeux sociaux et économiques reliés à l'informatique
- Activité 3 - Les progrès réalisés en informatique
- Activité 4 - Les carrières reliées à l'informatique
- Activité 5 - L'apprentissage continu en informatique
- Activité 6 - Le Passeport-compétences de l'Ontario
- Activité 7 - Préparation à une carrière en informatique
- Activité 8 - Le portfolio informatisé
- Activité 9 - Revue de l'unité 6
- Devoirs
 M. Jean-Luc Roy Enseignant d'informatique Rejoindre M. Roy |
Site construit par M. Jean-Luc Roy, Enseignant d'informatique et de robotique - jean-luc.roy@cscdgr.education
Visitez le site complet de M. Roy