|

UNITÉ 4 - ACTIVITÉ 2
LES ÉTIQUETTES ET BOUTONS DE COMMANDE
|
Une étiquette (label) est un emplacement sur une
interface utilisateur graphique permettant d'afficher du texte.
|
Un bouton de commande (command button) est un élément dans une interface utilisateur graphiques
dont on peut ajouter une action qui sera activée par un clic de la souris.
|
Programme relié aux étiquettes et botons de commande
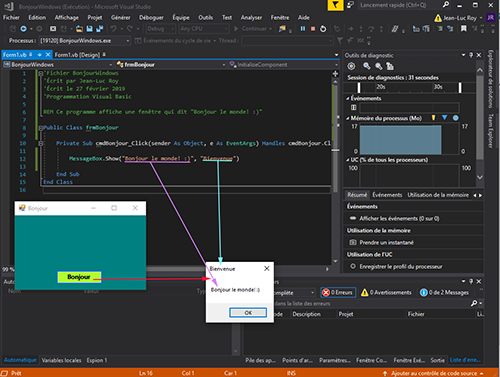
Ce programme de type Application Windows consiste à construire une interface graphique (fenêtre) contenant un bouton permettant
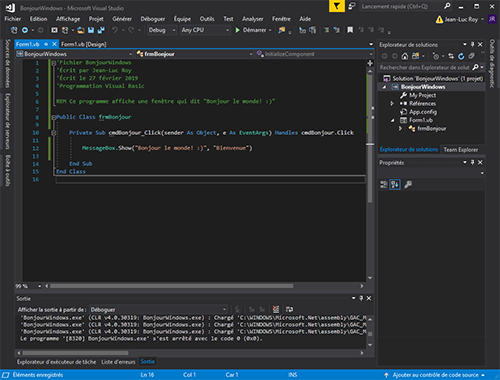
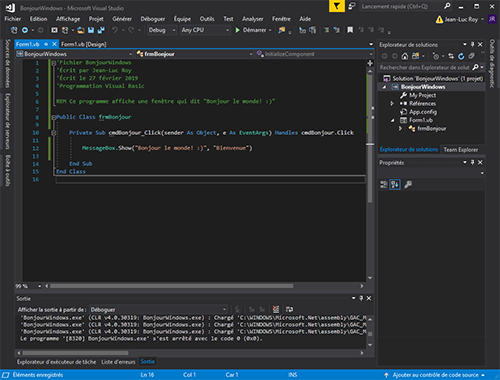
d'activer une seconde fenêtre qui affichera Bonjour le monde! :).
Ce premier exercice d'Application Windows démontrera comment utiliser différents outils tout en précisant comment modifier les propriétés
des différents éléments utilisés dans ce programme.
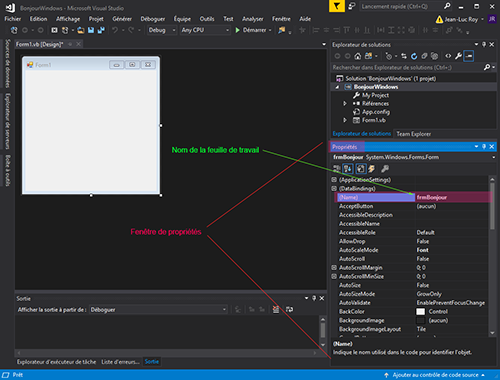
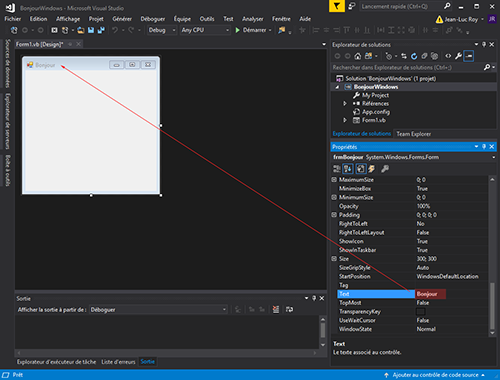
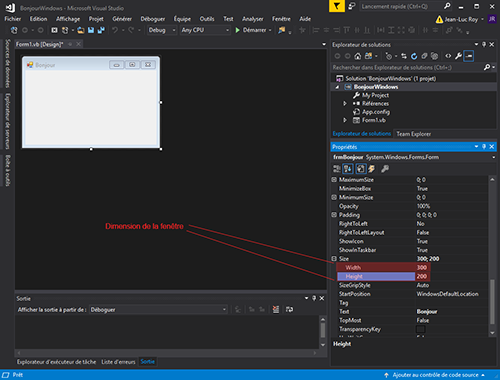
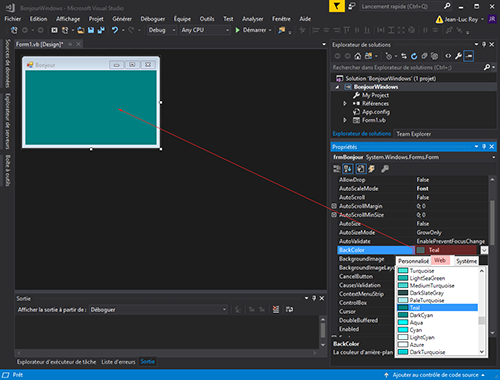
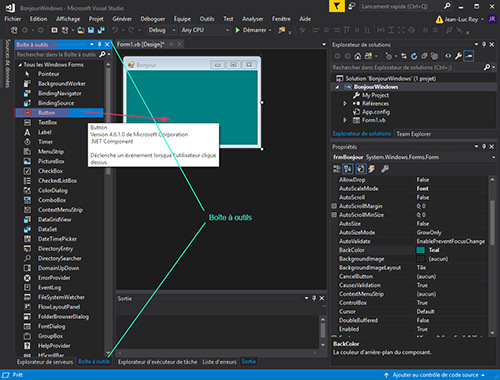
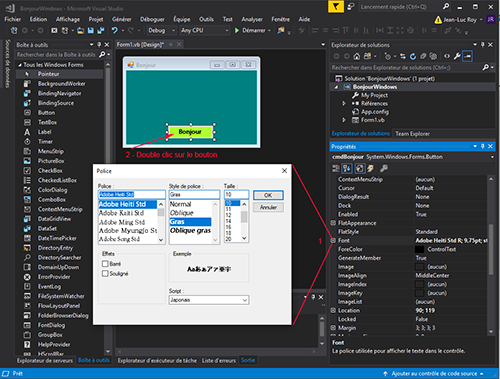
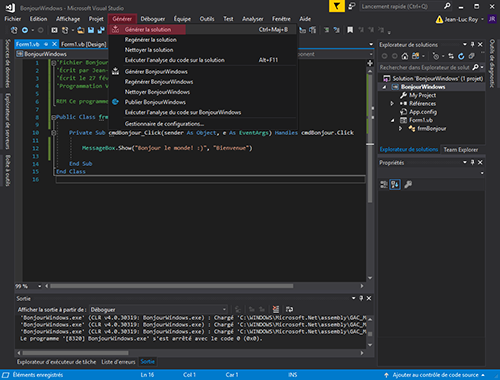
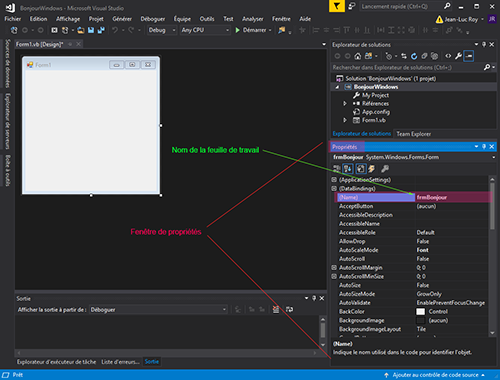
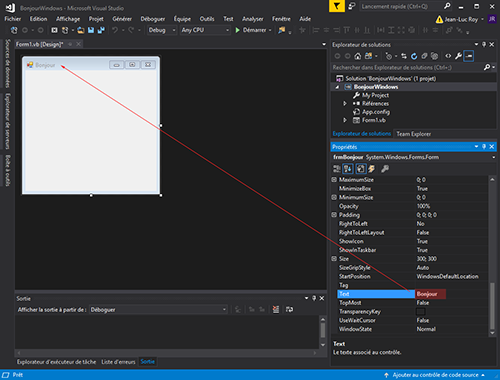
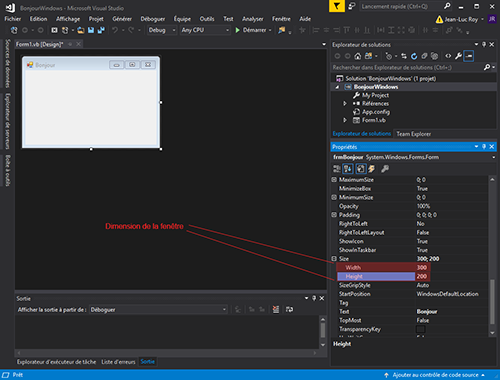
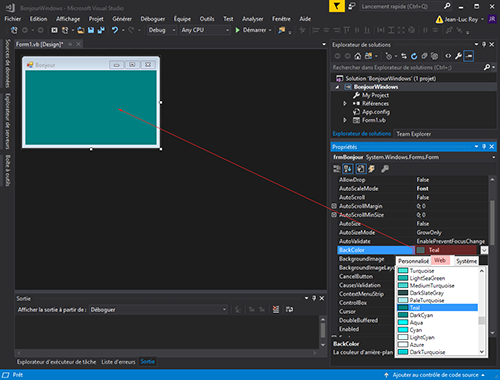
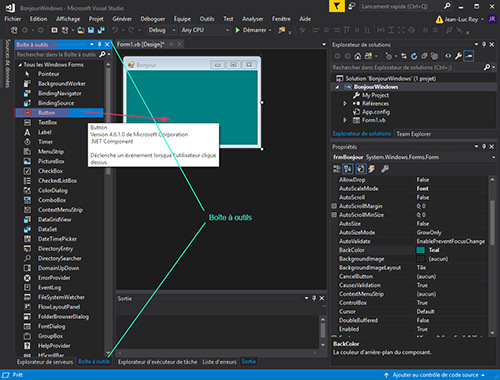
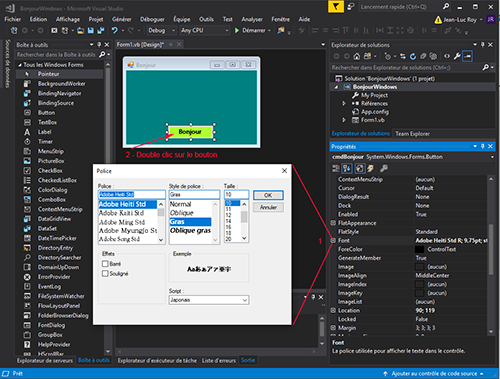
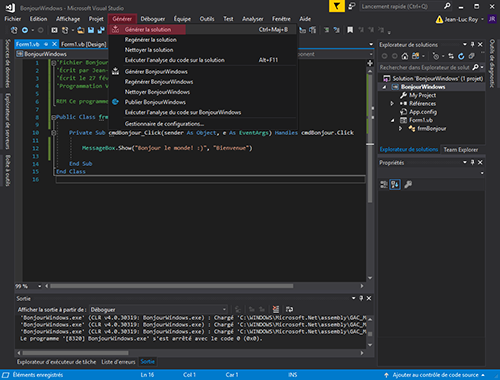
Pour débuter, l'image ci-dessous démontre où sont les différentes propriétés de la fenêtre principale tout en précisant comment la nommer.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
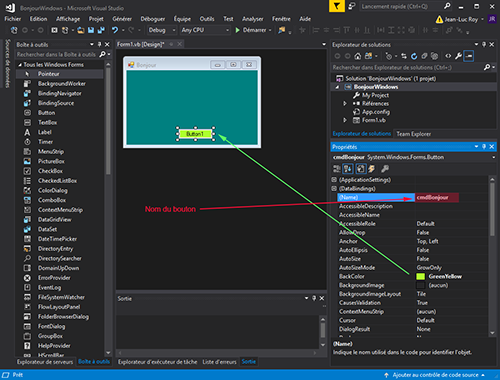
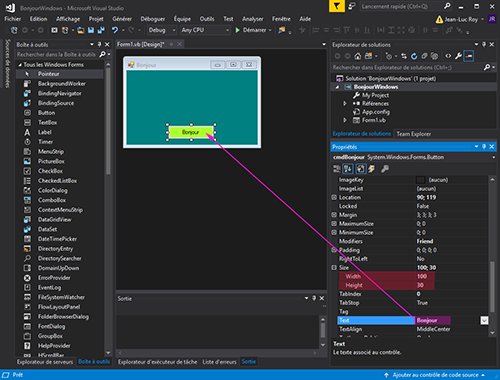
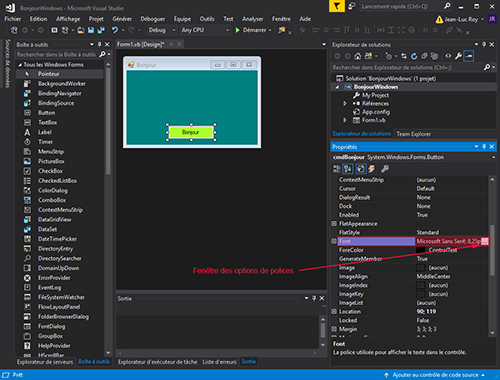
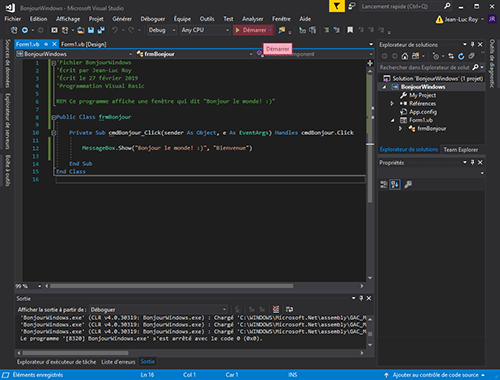
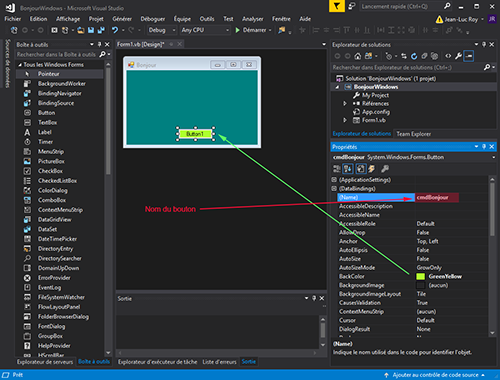
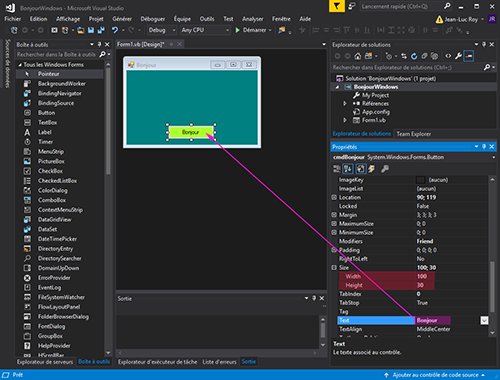
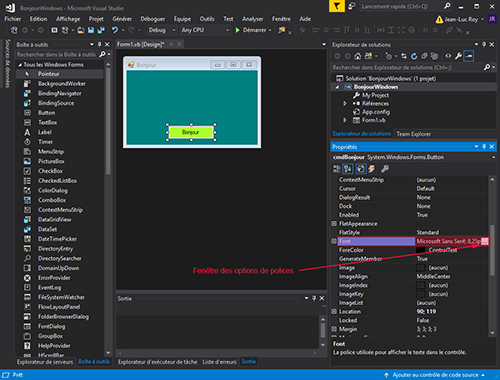
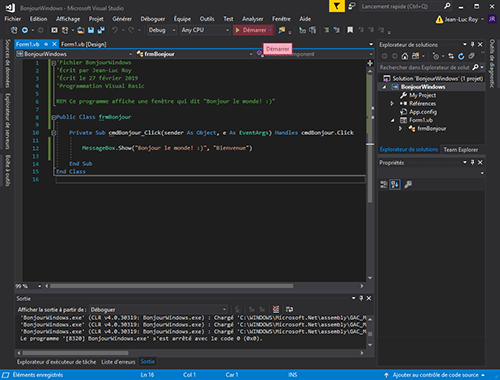
Il faut sélectionner le bouton Button dans la Boîte à outils et le faire glisser sur la fenêtre principale.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
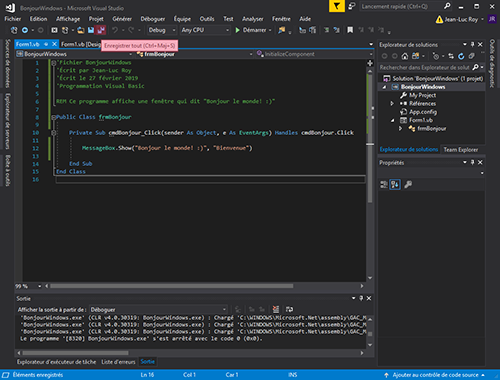
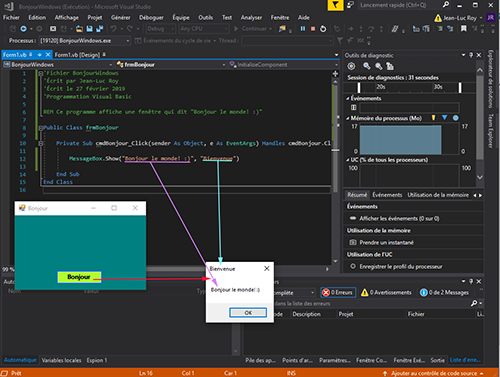
Cependant, si des erreurs sont retrouvées dans les codes, le logiciel
Visual Studio 2017 va les identifier tout en précisant à quelles lignes ces erreurs se retrouvent.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
|
|
|
|