1 - La méthode main dans un programme Java de type Application Console
Dans le language
Java, tout programme de type
Application Console contient, au minimum, la
méthode principale qui est nommée
main. Lorsque d'autres
méthodes sont intégrées au programme, elles sont habituellement nommée selon leur fonction.
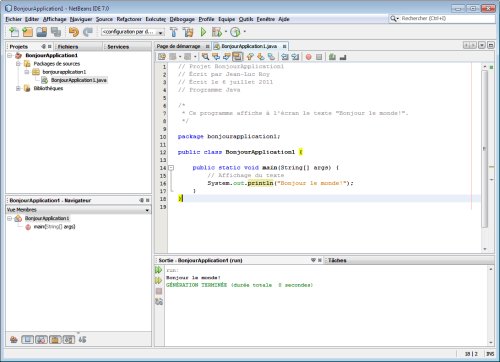
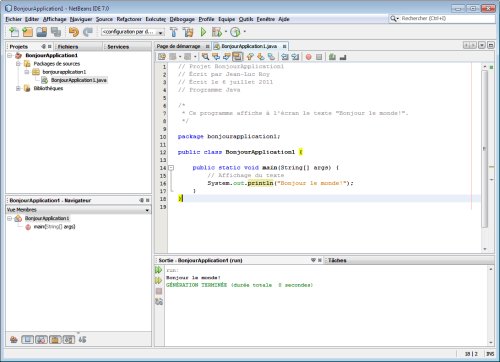
Le programme ci-dessous qui affiche le texte Bonjour le monde! est un exemple
Application Consolequi démontre la méthode principale main.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
Un programme
Java de type
Application Windows va contenir des
méthodes pour chacun des
objets de l'interface graphique. Par exemple, la
méthode setForeground() permettra de spécifier la couleur du texte d'une
étiquette (label),
d'un
bouton de commande (button) ou encore d'une
zone de texte (Text Field).
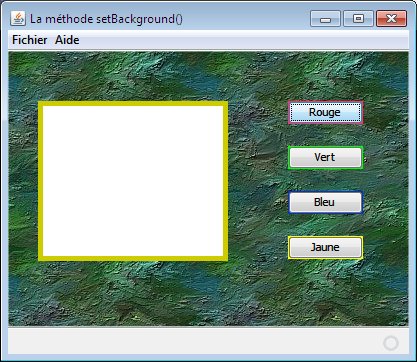
Le programme
Java de type
Application Windows ci-dessous démontre l'utilisation de la
méthode setBackground() qui permet de changer la couleur d'arrière-plan d'un
objet tel qu'un
cadre (panel).
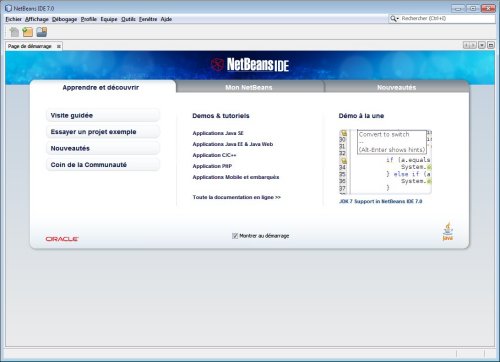
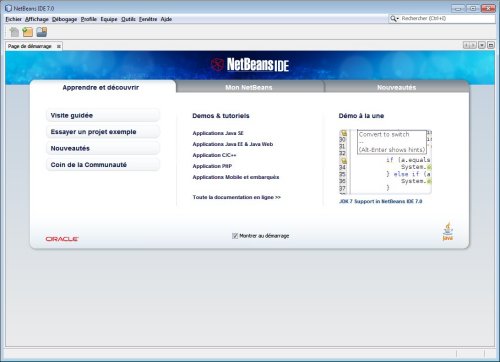
Étape 1 - Ouvrir du logiciel Netbeans 7.0
La fenêtre suivante devrait apparaître
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
Methode1 et de l'enregistré dans le répertoire
suivant qui est relié à l'activité 2 de l'unité 4.
C:\ics4u\u4_java_algorithmes\a2_methodes
Les image ci-dessous démontrent un exemple des étapes à suivre pour nommer le fichier et l'enregistrer au bon endroit.
Attention certaines images ci-dessous ne correspondent pas exactement au programme que nous voulons construire dans cette activité.
Pour débuter la programmation, il suffit d'appuyer sur le bonton Terminer.
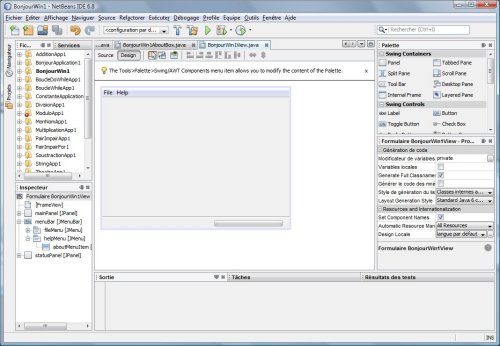
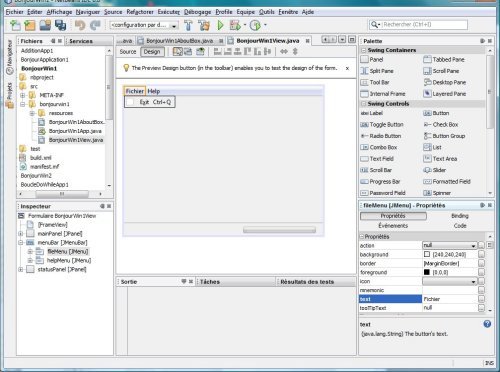
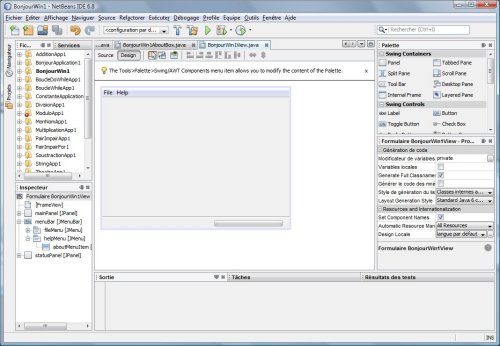
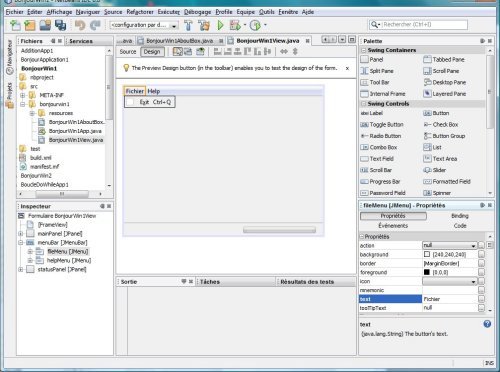
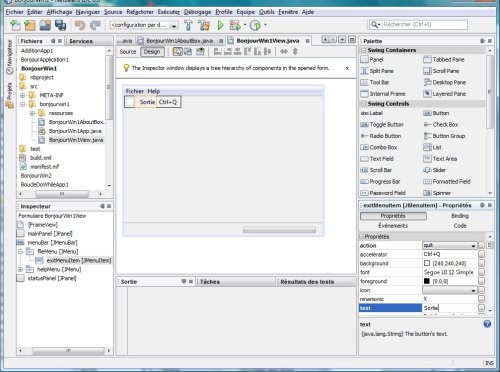
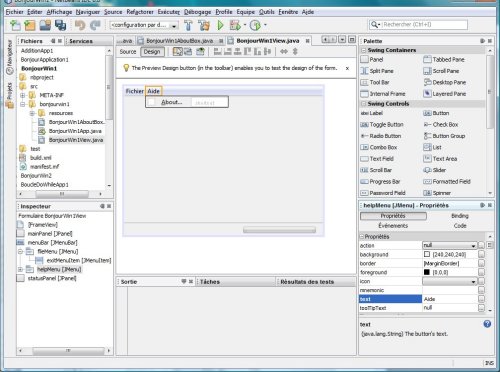
Étape 5 - Fenêtre d'une Application Java à interfaces utilisateur graphiques
La fenêtre suivante démontre un exemple de l'interface d'une Application Java à interfaces utilisateur graphiques (version 6.8).
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
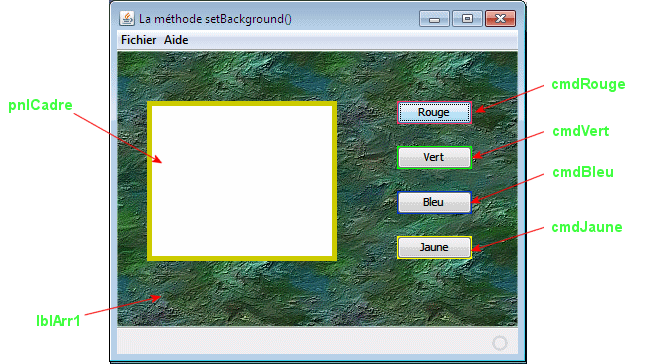
Étape 7 - Construction de l'interface graphique pour ce programme
L'image ci-dessous démontre comment nommer chacune des étiquettes (labels),
chacun des boutons de commande (buttons) et le cadre (panel).
De plus, vous trouverez ci-dessous les images que vous aurez besoin pour construire ce programme. Il est important de copier ces images dans le répertoire
nommé
resources créé lors de l'enregistrement du projet.
C:\ics4u\u4_java_algorithmes\a2_methodes\Methode1\src\methode1\resources
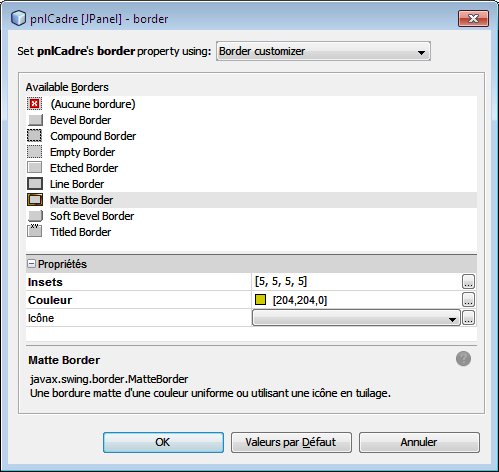
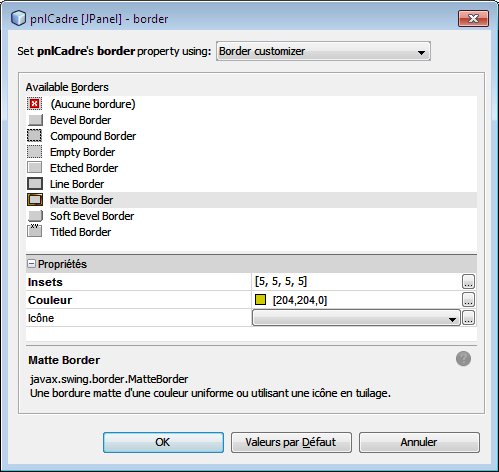
L'image ci-dessous démontre comment modifier les propriétés de la bordure du cadre (panel).
Spécifications de la bordure du cadre

Étape 8 - Ajout d'actions aux boutons de commande (command button)
Pour ajouter une action à un bouton de commande (command button), il faut
sélectionner le
bouton de commande (command button) et dans la fenêtre de propriétés, puis dans
le volet
Événements, il faut sélectionner l'événement désiré.
Les fenêtres suivantes démontrent tous les codes à ajouter au programme pour qu'il puisse fonctionner adéquatement.
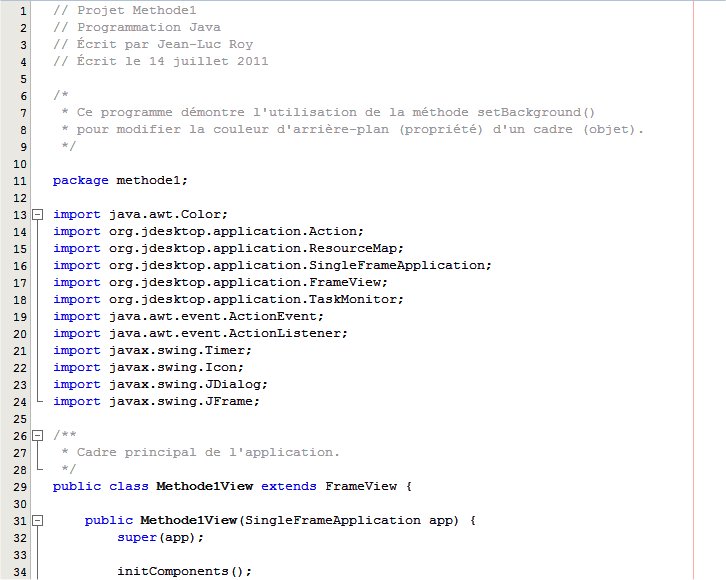
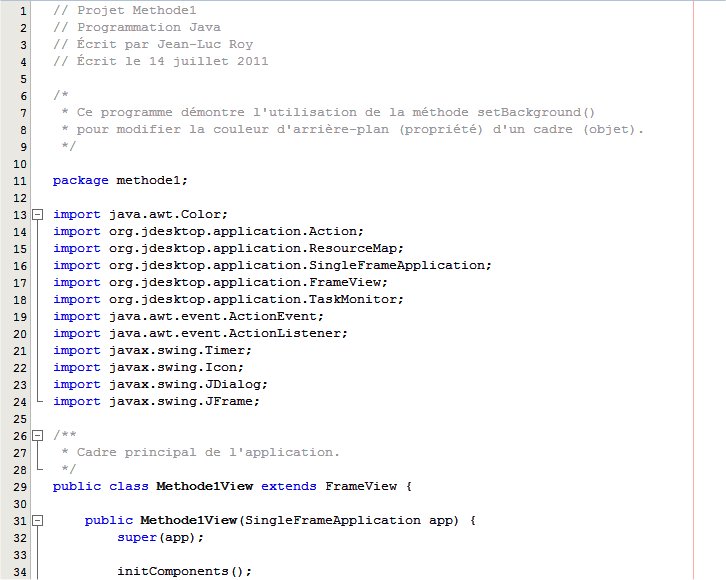
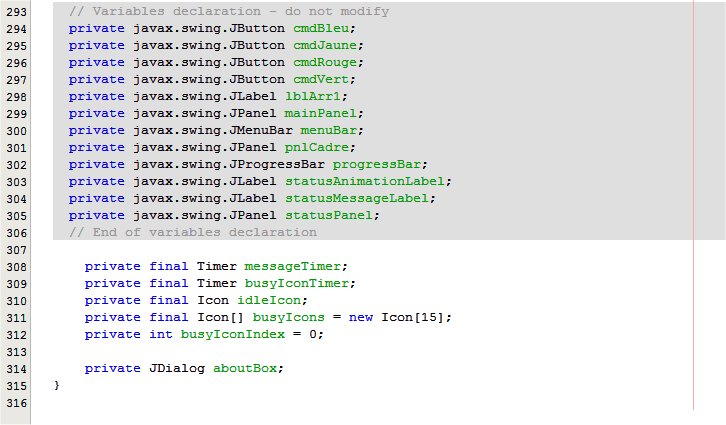
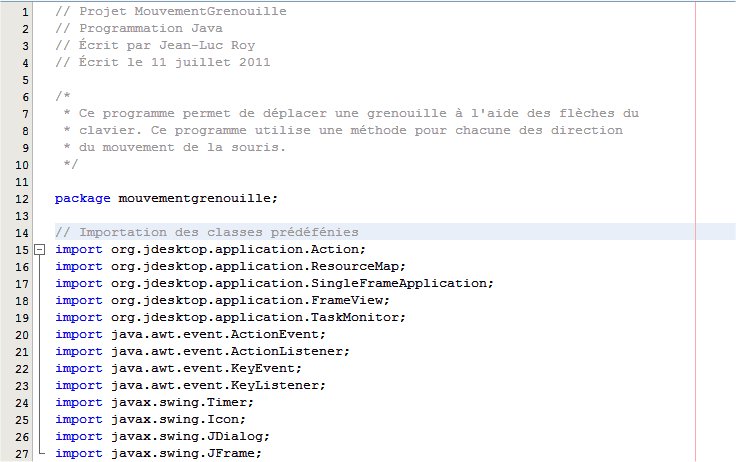
Codes situées dans le haut du programme
 . . .
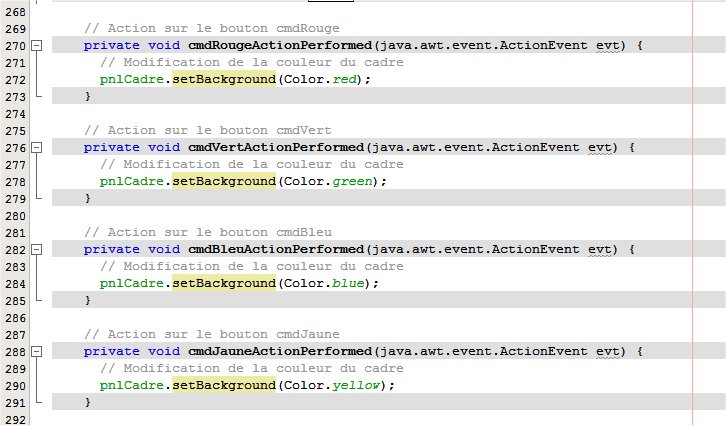
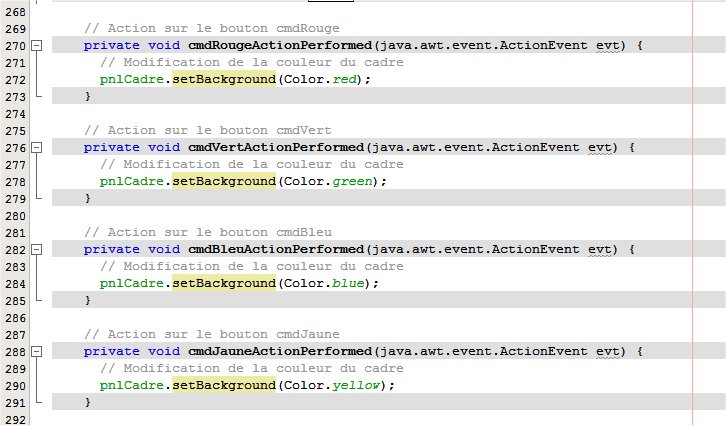
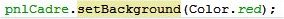
Action sur les bouton cmdRouge,
cmdVert, cmdBleu et cmdJaune
. . .
Action sur les bouton cmdRouge,
cmdVert, cmdBleu et cmdJaune
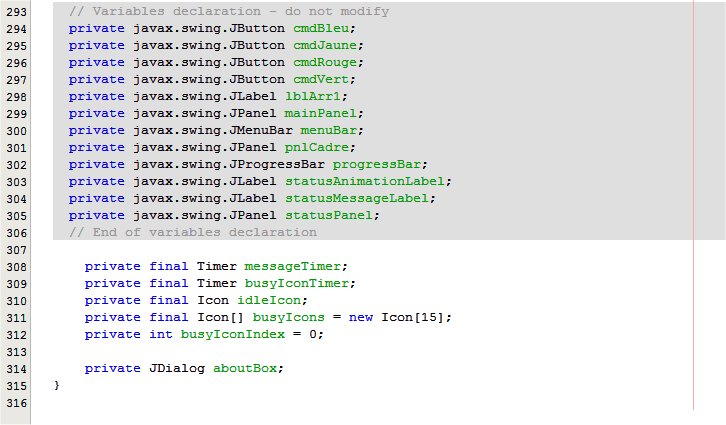
 Derniers codes du programme
Derniers codes du programme
 Fin des codes du programme
Fin des codes du programme
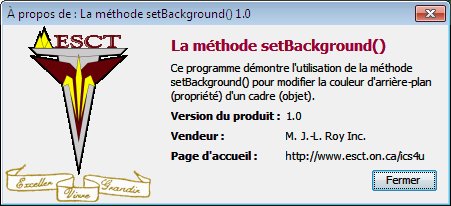
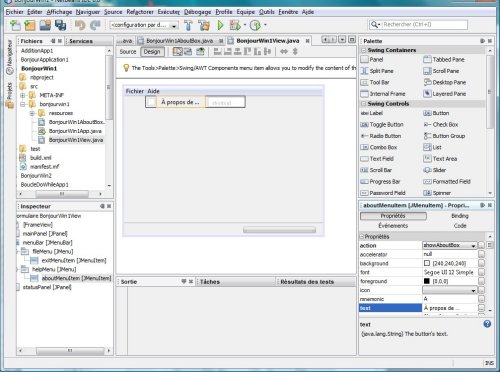
Étape 9 - Modification de la fenêtre de "À propos de ..."
La fenêtre suivante démontrent comment devrait être modifiés les éléments de la fenêtre "À propos de ..." pour qu'elle soit mieux représentative
du logiciel construit. La section vendeur devrait être modifiée pour incorporer ton nom.
Étape 10 - Enregistrer le projet
 |
Enregistrer le projet en appuyant sur ce bouton. |
Étape 11 - Construire ou
Nettoyer et construire le projet projet principal
 |
Si necessaire, construire le projet principale en appuyant sur ce bouton. |
 |
Si necessaire, nettoyer et construire le projet principale en appuyant sur ce bouton. |
Étape 12 - Exécuter le projet principal
 |
Exécuter le projet principal en appuyant sur ce bouton. |
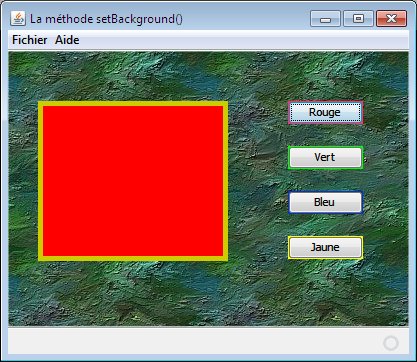
Étape 13 - Fonctionnement du programme Methode1
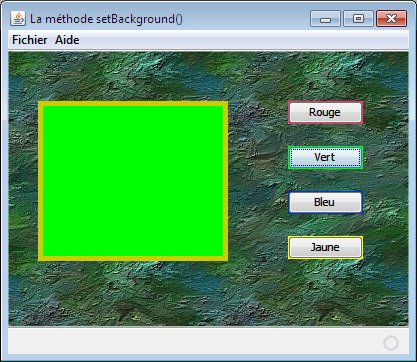
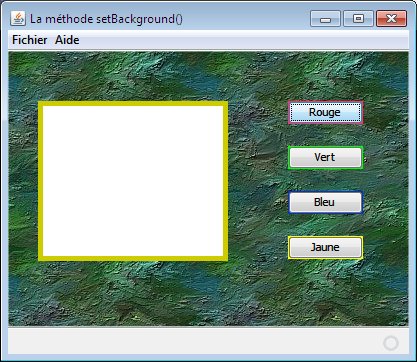
Interface à l'ouverture du programme
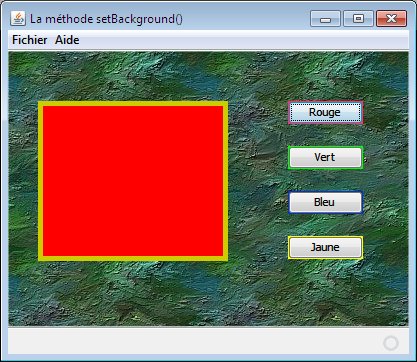
 Affichage lorsque le
Affichage lorsque le bouton de commande Rouge est appuyé

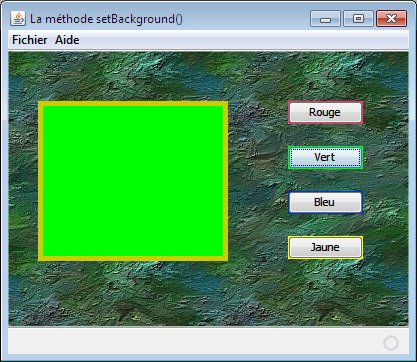
 Affichage lorsque le
Affichage lorsque le bouton de commande Vert est appuyé

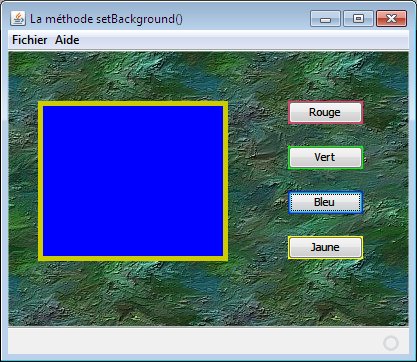
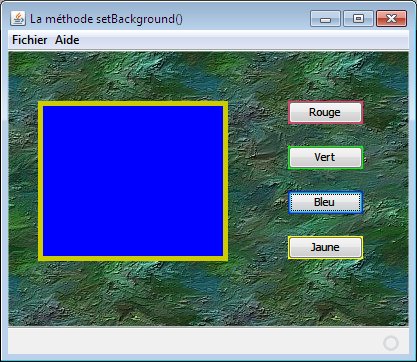
 Affichage lorsque le
Affichage lorsque le bouton de commande Bleu est appuyé

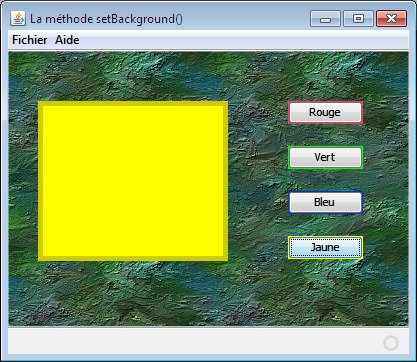
 Affichage lorsque le
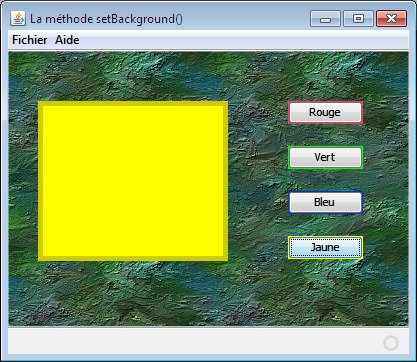
Affichage lorsque le bouton de commande Jaune est appuyé


3 - Les méthodes autonomes intégrées aux programmes
D'autres
méthodes sont souvent intégrées aux programmes, lorsqu'une même série de codes peut être
utilisée plus d'une fois à l'intérieur du même programme.
Le construction du programme ci-dessous permettra de mieux comprendre les
méthodes
dans la programmation
Java. De plus, ce programme permettra de comprendre comment
faire bouger un objet à partir des touches du clavier dans le langage
Java.
Plusieurs des étapes ci-dessous sont décrites dans le premier programme (Methode1) de cette activité.
Étape 1 - Ouvrir du logiciel Netbeans 7.0
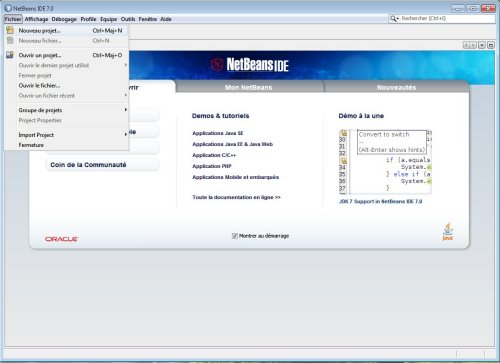
Étape 2 - Créer un nouveau projet
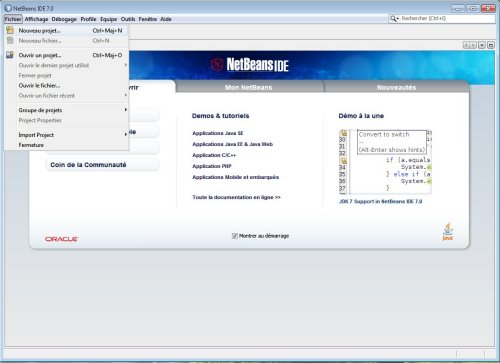
Il faut créer un nouveau projet en sélectionnant le
sous-menu Nouveau projet ... du menu Fichier.
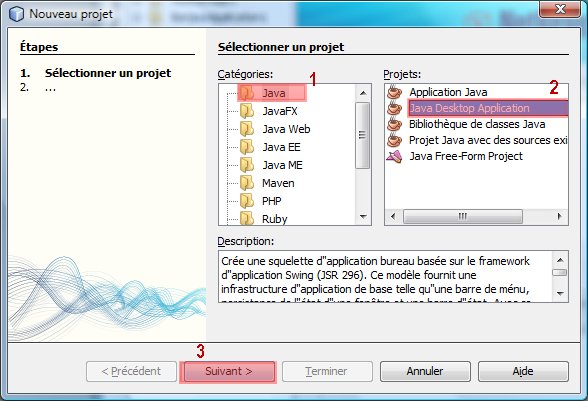
Étape 3 - Sélection d'une Application Java à interfaces utilisateur graphiques
Pour construire ce programme à interfaces utilisateur graphiques, il faut sélectionner le
sous-menu Java Desktop Application et appuyer sur le bouton Suivant.
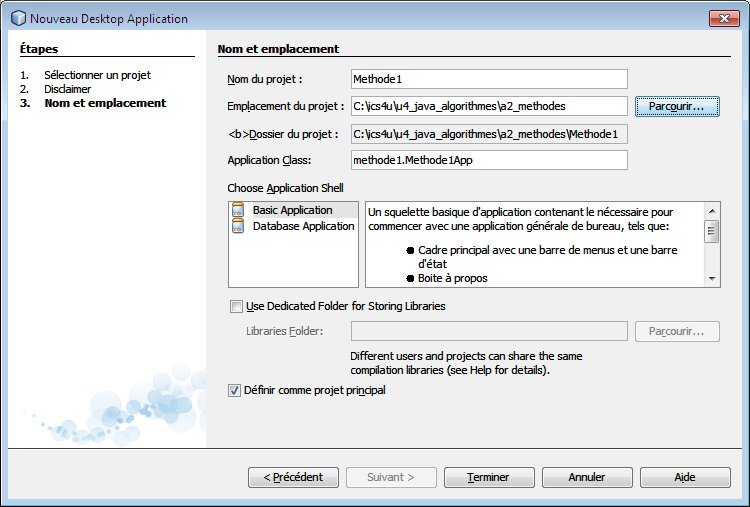
Étape 4 - Sélectionner le bon répertoire et bien nommer le projet
Dans la fenêtre suivante, il est important de bien nommer le projet et de l'enregistrer au bon endroit.
Puisque ce programme est un petit jeu de course de voitures,
il est recommandé de le nommer MouvementGrenouille et de l'enregistré dans le répertoire
suivant qui est relié à l'activité 2 de l'unité 4.
C:\ics4u\u4_java_algorithmes\a2_methodes
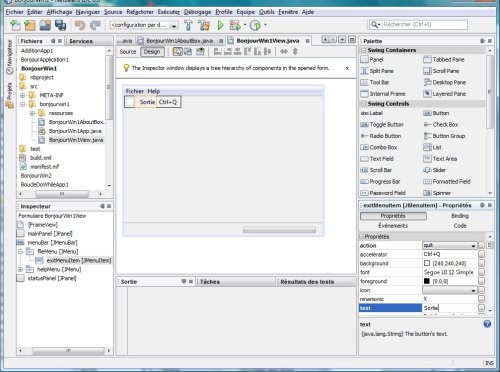
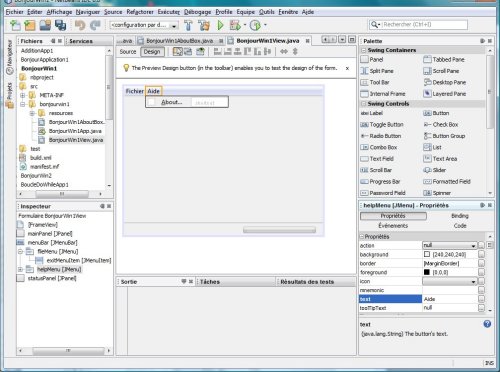
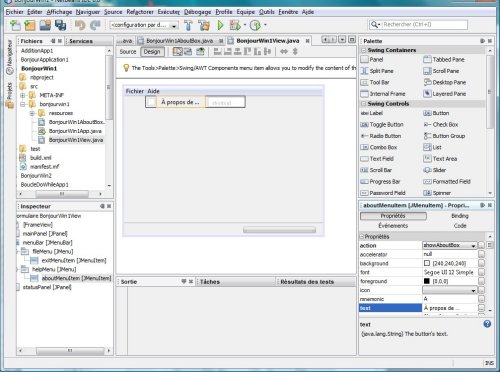
Étape 5 - Modification des éléments de la barre de menus de l'interface utilisateur graphique
Tous les éléments de la barre de menus doivent être modifiés pour faire apparaître les informations en français.
Étape 6 - Construction de l'interface graphique pour ce jeu du mouvement de la grenouille
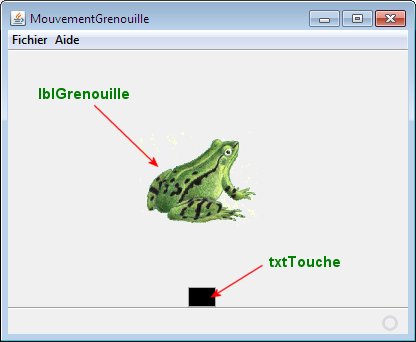
L'image ci-dessous démontre comment nommer l'étiquette (label)
et la zone de texte (Text Field).
De plus, vous trouverez ci-dessous les images que vous aurez besoin pour construire ce programme. Il est important de copier ces images dans le répertoire
nommé
resources créé lors de l'enregistrement du projet.
C:\ics4u\u4_java_algorithmes\a2_methodes\MouvementGrenouille\src\mouvementgrenouille\resources
Étape 7 - Ajout des codes au programme
Plusieurs codes spéciaux sont intégrés dans ce programme afin de permettre la reconnaissance des actions sur les touches du clavier.
Il est donc important de vérifier attentivement chacune des lignes de codes dans les images ci-dessous.
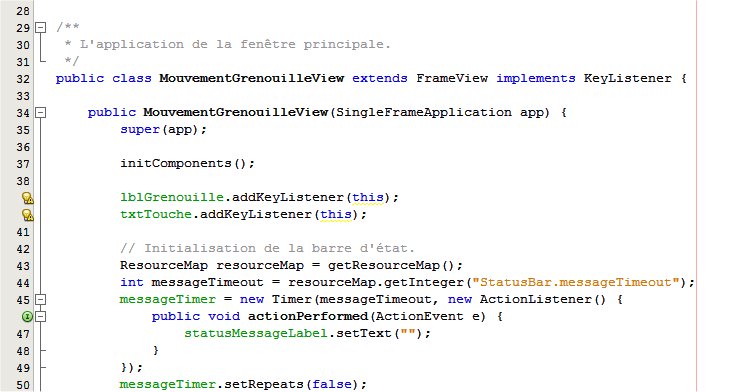
Les fenêtres suivantes démontrent tous les codes à ajouter au programme pour qu'il puisse fonctionner adéquatement.
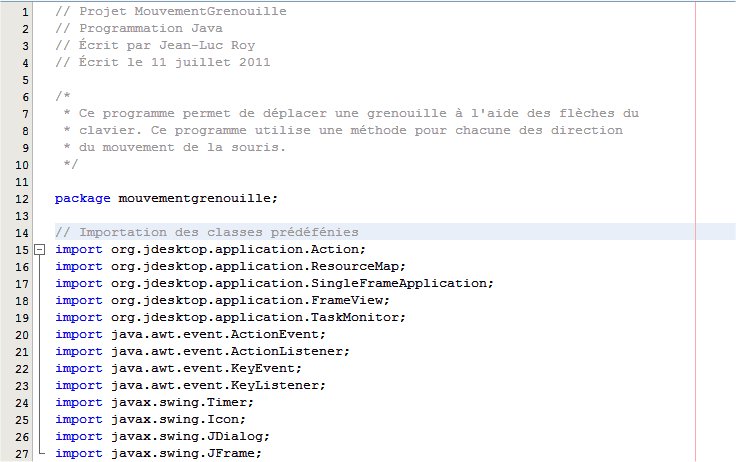
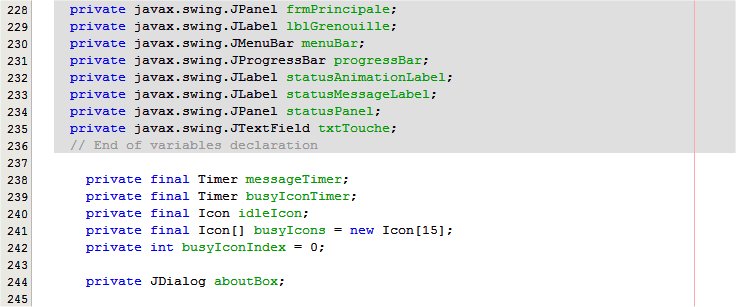
Codes situées dans le haut du programme
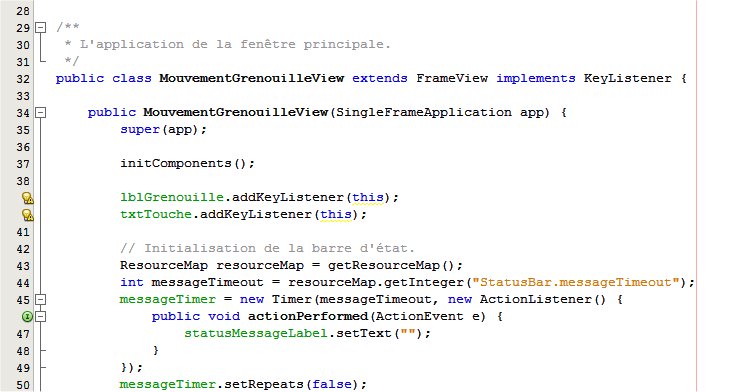
 Codes reliés à l'initialisation du "KeyListener" qui permet de reconnaitre les touches du clavier
Codes reliés à l'initialisation du "KeyListener" qui permet de reconnaitre les touches du clavier
 . . .
Fin de la section des codes générés automatiquement par l'interface graphique
. . .
Fin de la section des codes générés automatiquement par l'interface graphique
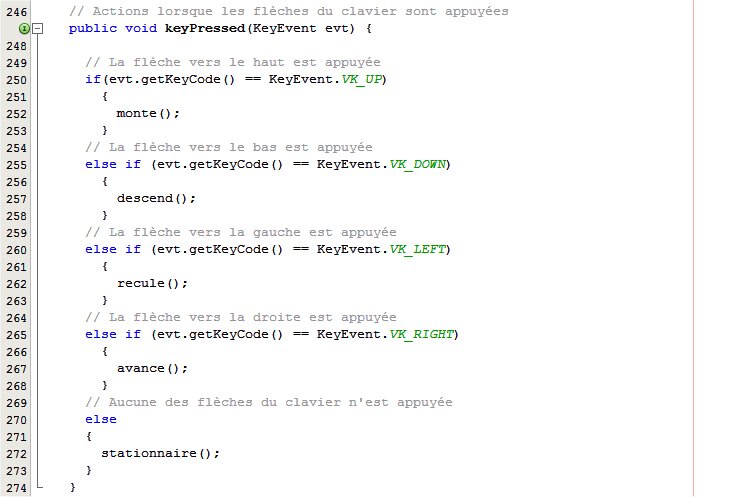
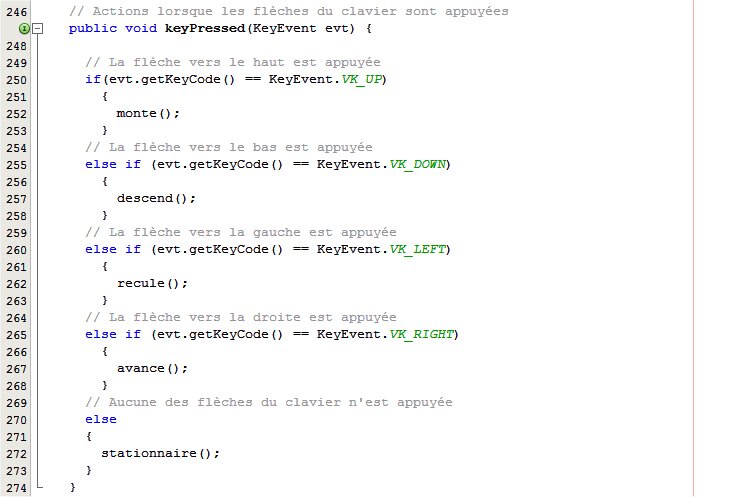
 Codes reliés aux événements sur les flèches du clavier
Une méthode est associée aux actions sur chacune des flèches du clavier
Codes reliés aux événements sur les flèches du clavier
Une méthode est associée aux actions sur chacune des flèches du clavier
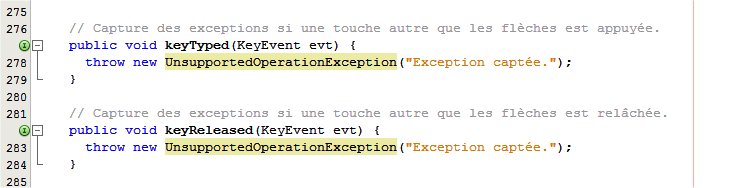
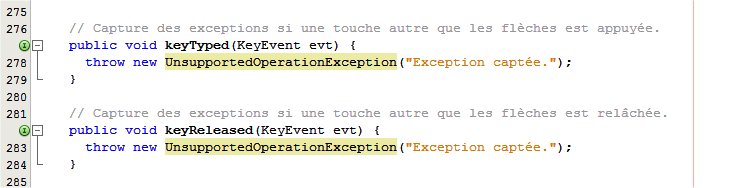
 Codes permettant de capturer les erreurs pouvant survenir sur les actions des touches du clavier
Codes permettant de capturer les erreurs pouvant survenir sur les actions des touches du clavier
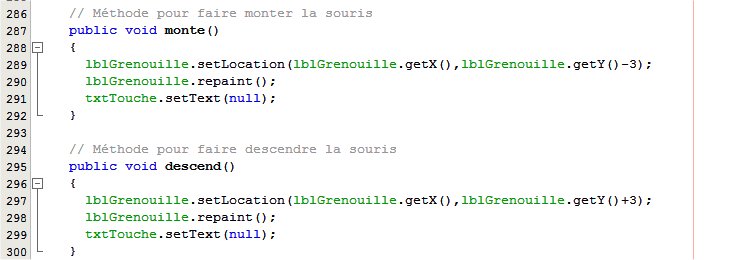
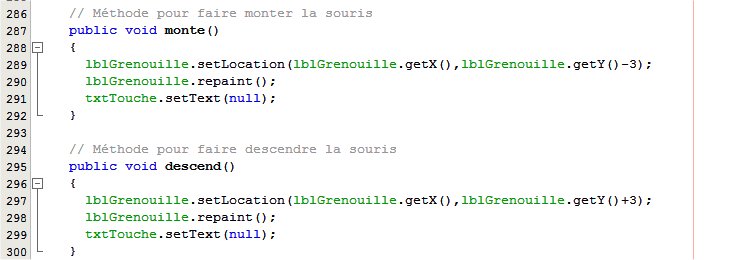
 Codes de la méthode
Codes de la méthode monte()
et de la méthode descend()
Ces actions seront effectuées à chaque fois que la flèche correspondante sera appuyée
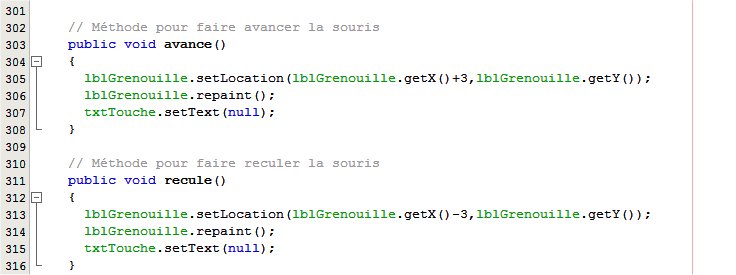
 Codes de la méthode
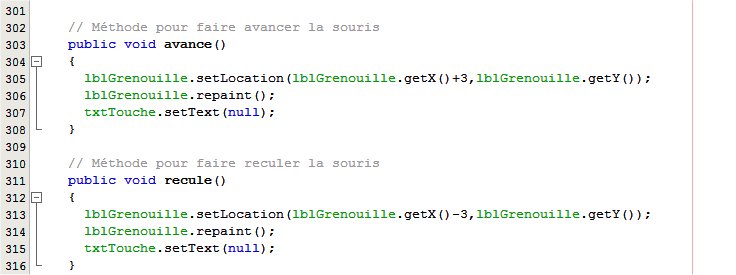
Codes de la méthode avance()
et de la méthode recule()
Ces actions seront effectuées à chaque fois que la flèche correspondante sera appuyée
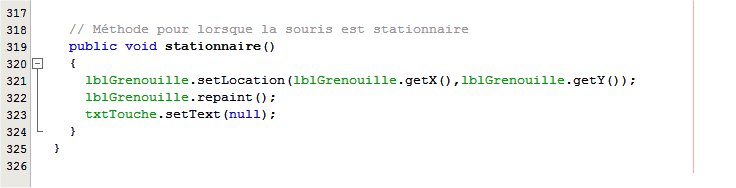
 Codes de la méthode
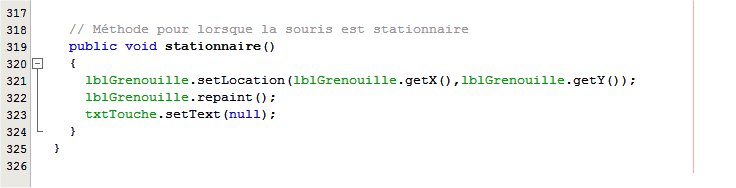
Codes de la méthode stationnaire()
Ces actions seront effectuées lorsqu'aucune flèche du clavier ne sera appuyée
 Fin des codes du programme
Fin des codes du programme
Étape 8 - Modification de la fenêtre de "À propos de ..."
La fenêtre suivante démontrent comment devrait être modifiés les éléments de la fenêtre "À propos de ..." pour qu'elle soit mieux représentative
du logiciel construit. La section vendeur devrait être modifiée pour incorporer ton nom.
Étape 9 - Enregistrer le projet
 |
Enregistrer le projet en appuyant sur ce bouton. |
Étape 10 - Construire ou
Nettoyer et construire le projet projet principal
 |
Si necessaire, construire le projet principale en appuyant sur ce bouton. |
 |
Si necessaire, nettoyer et construire le projet principale en appuyant sur ce bouton. |
Étape 11 - Exécuter le projet principal
 |
Exécuter le projet principal en appuyant sur ce bouton. |
Étape 12 - Fonctionnement du programme Methode1
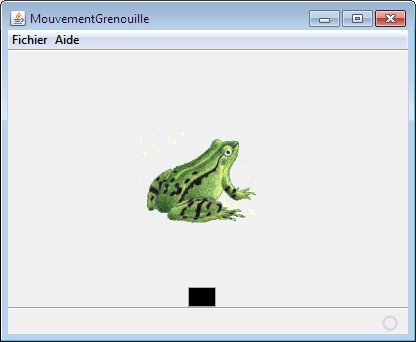
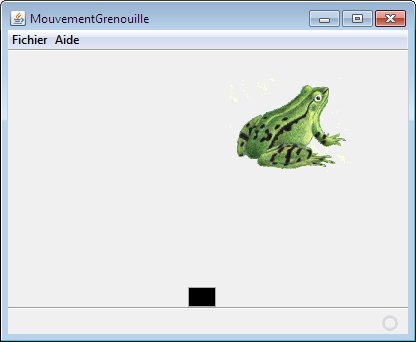
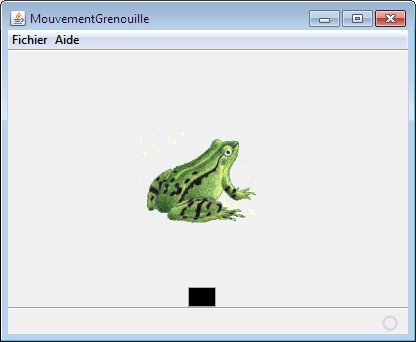
Interface à l'ouverture du programme
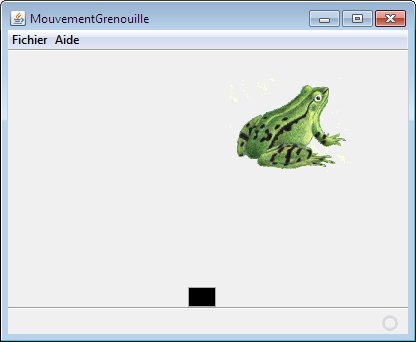
 La grenouille a été déplacée à l'aide des touches du clavier
La grenouille a été déplacée à l'aide des touches du clavier
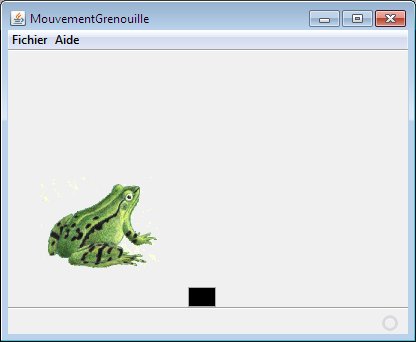
 La grenouille a encore été déplacée à l'aide des touches du clavier
La grenouille a encore été déplacée à l'aide des touches du clavier

4 - Les méthodes intégrées qui recoivent des données et retournent des résultats
Dans certains cas, les méthodes peuvent être organisées pour recevoir des données, effectuer
une série d'opérations et retourner des résultats suite à ces opérations. La même méthodes peut être utilisée
plusieurs fois avec différentes données tout au long de l'exécution d'un même programme.
Le construction du programme ci-dessous permettra de mieux comprendre les méthodes
qui peuvent rececoir des données et retourner des résultats.
Plusieurs des étapes ci-dessous sont décrites dans le premier programme (Methode1) de cette activité.
Étape 1 - Ouvrir du logiciel Netbeans 7.0
Étape 2 - Créer un nouveau projet
Il faut créer un nouveau projet en sélectionnant le
sous-menu Nouveau projet ... du menu Fichier.
Étape 3 - Sélection d'une Application Java à interfaces utilisateur graphiques
Pour construire ce programme à interfaces utilisateur graphiques, il faut sélectionner le
sous-menu Java Desktop Application et appuyer sur le bouton Suivant.
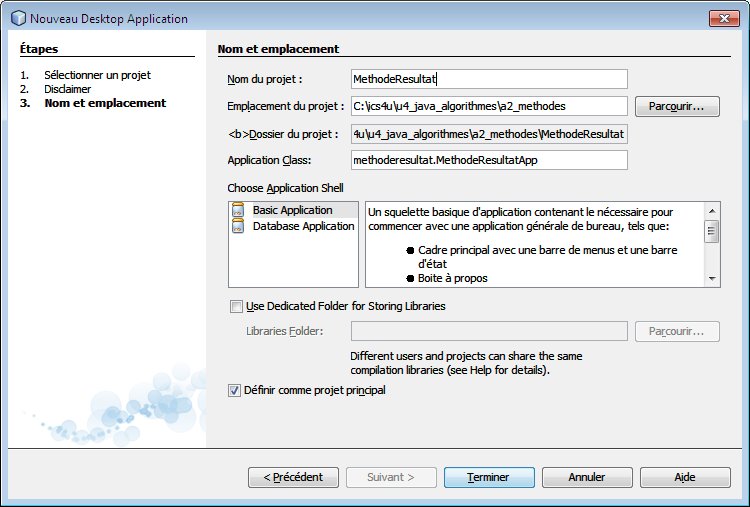
Étape 4 - Sélectionner le bon répertoire et bien nommer le projet
Dans la fenêtre suivante, il est important de bien nommer le projet et de l'enregistrer au bon endroit.
Puisque ce programme est un petit jeu de course de voitures,
il est recommandé de le nommer MethodeResultat et de l'enregistré dans le répertoire
suivant qui est relié à l'activité 2 de l'unité 4.
C:\ics4u\u4_java_algorithmes\a2_methodes
Étape 5 - Modification des éléments de la barre de menus de l'interface utilisateur graphique
Tous les éléments de la barre de menus doivent être modifiés pour faire apparaître les informations en français.
Étape 6 - Construction de l'interface graphique pour ce jeu du mouvement de la grenouille
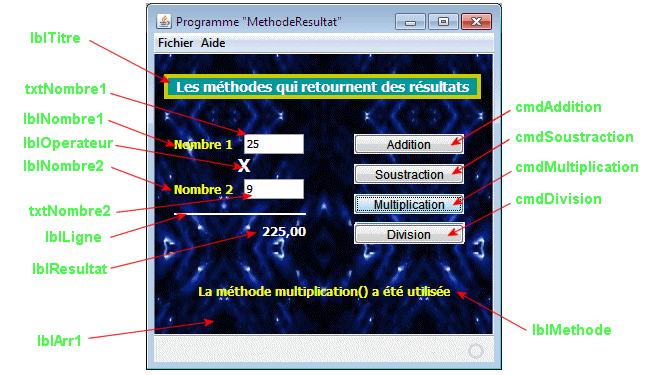
L'image ci-dessous démontre comment nommer l'étiquette (label)
et la zone de texte (Text Field).
De plus, vous trouverez ci-dessous les images que vous aurez besoin pour construire ce programme. Il est important de copier ces images dans le répertoire
nommé resources créé lors de l'enregistrement du projet.
C:\ics4u\u4_java_algorithmes\a2_methodes\MethodeResultat\src\methoderesultat\resources
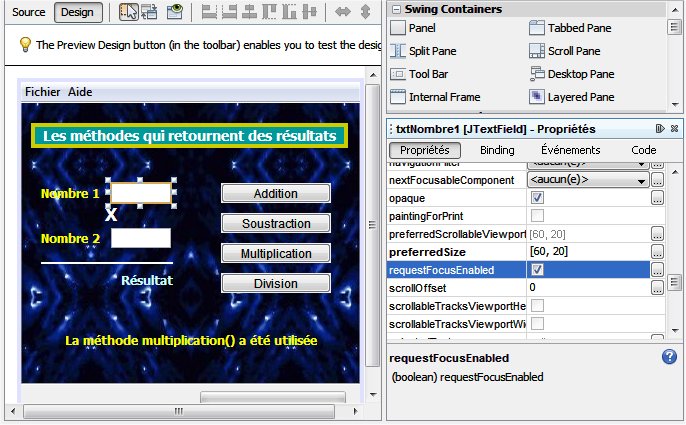
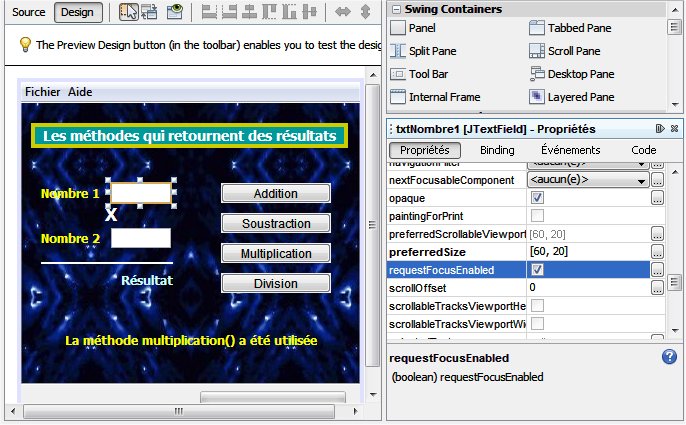
L'image ci-dessous démontre comment organiser les zones de texte de façon à ce que l'utilisateur puisse
cliquer sur la zone désirée à l'aide de la souris.
Il est important de cocher la case requestFocusEnabled pour chacune des zones de texte

Étape 7 - Ajout d'actions aux boutons de commande (command button)
Pour ajouter une action à un bouton de commande (command button), il faut
sélectionner le bouton de commande (command button) et dans la fenêtre de propriétés, puis dans
le volet
Événements, il faut sélectionner l'événement désiré.
Les fenêtres suivantes démontrent tous les codes à ajouter au programme pour qu'il puisse fonctionner adéquatement.
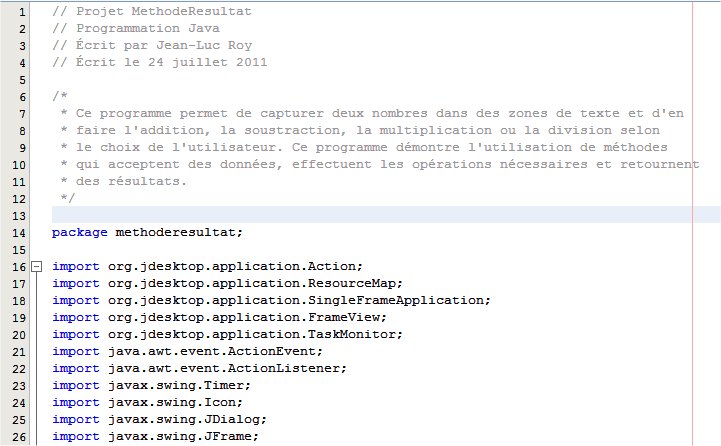
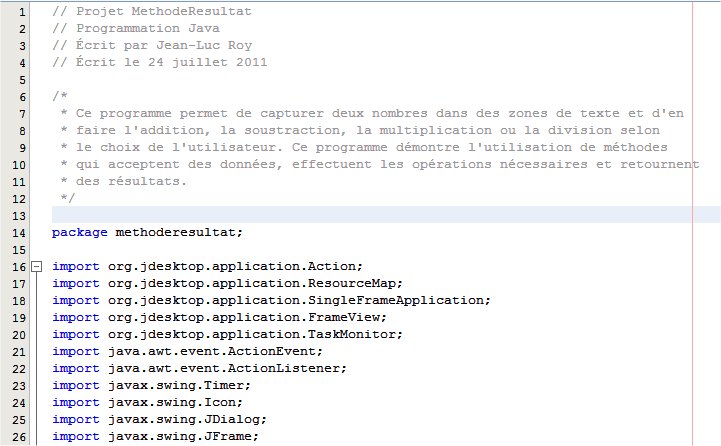
Codes situées dans le haut du programme
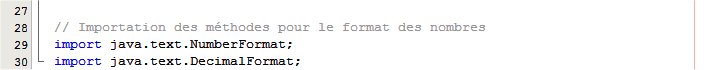
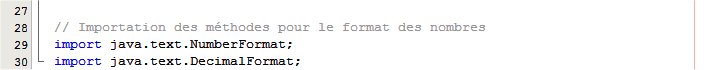
 Codes reliés à l'importation des méthodes pour le format des nombres
Codes reliés à l'importation des méthodes pour le format des nombres
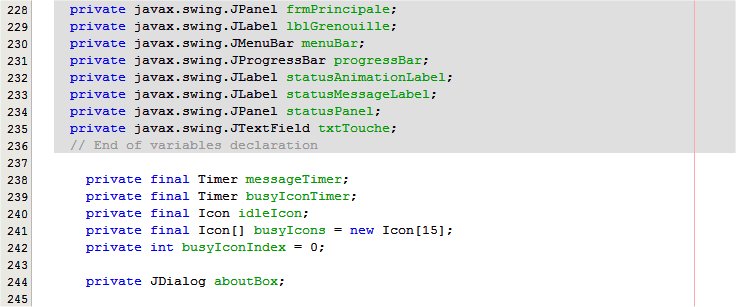
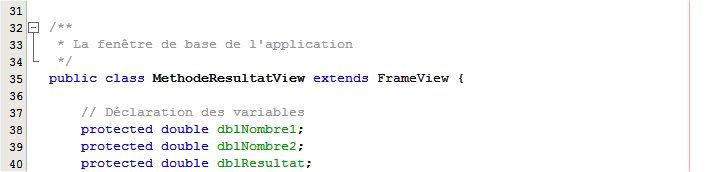
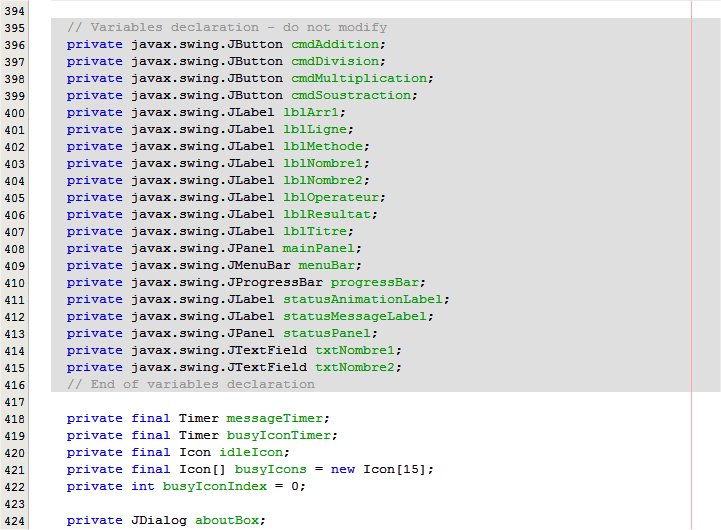
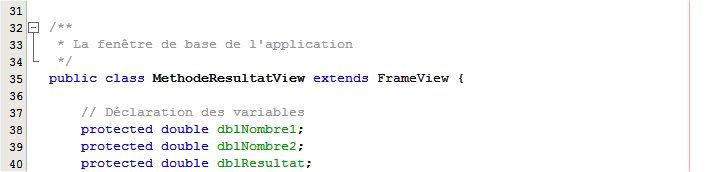
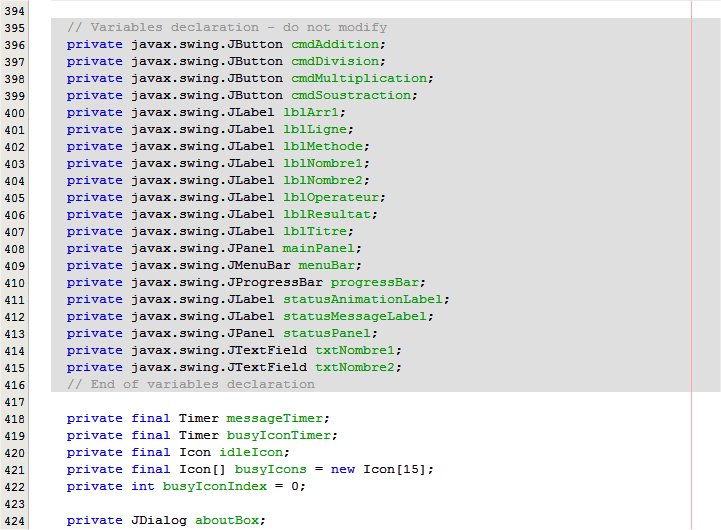
 Codes reliés à la déclaration des variables
Codes reliés à la déclaration des variables
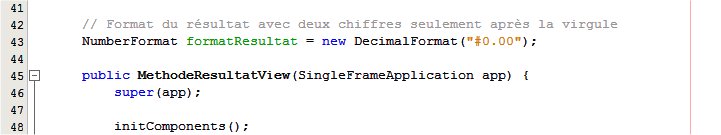
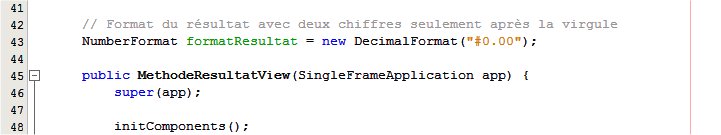
 Codes permettant de préciser le format des nombres
Codes permettant de préciser le format des nombres
 . . .
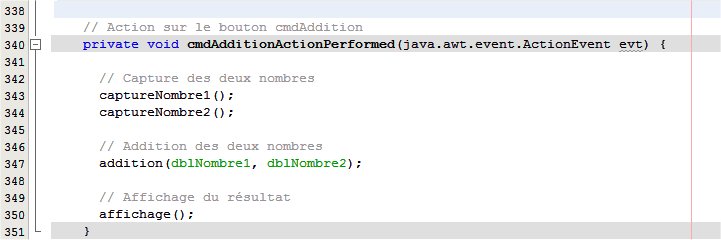
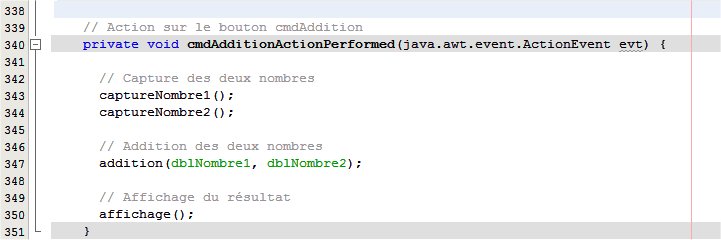
Après la section des codes générés automatiquement par l'interface graphique, voici l'action sur le bouton cmdAddition
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
. . .
Après la section des codes générés automatiquement par l'interface graphique, voici l'action sur le bouton cmdAddition
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
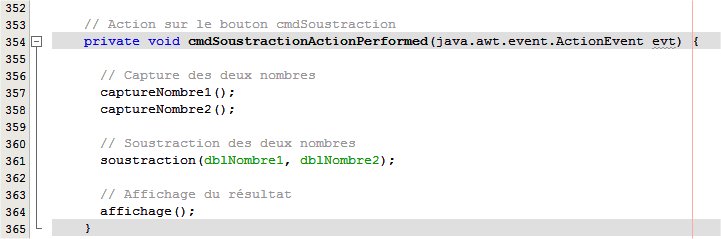
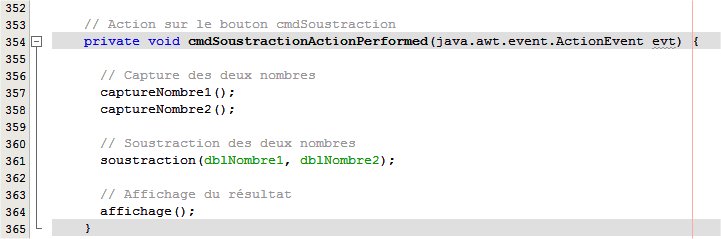
 Codes reliés à l'action sur le bouton cmdSoustraction
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
Codes reliés à l'action sur le bouton cmdSoustraction
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
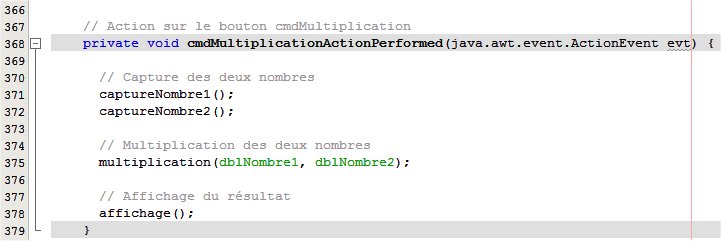
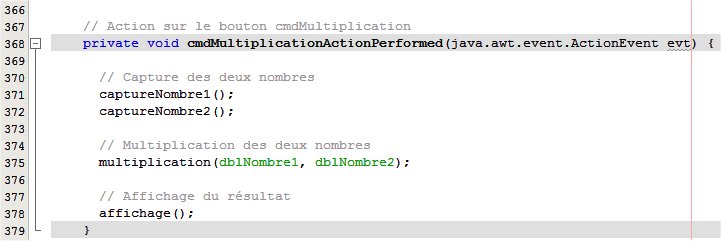
 Codes reliés à l'action sur le bouton cmdMultiplication
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
Codes reliés à l'action sur le bouton cmdMultiplication
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
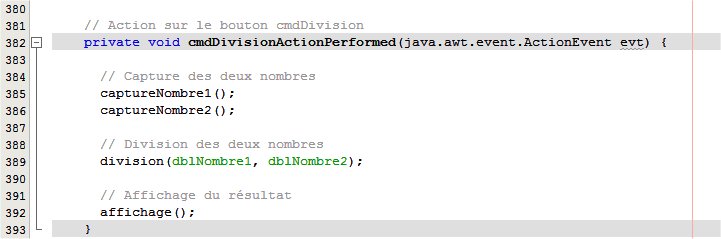
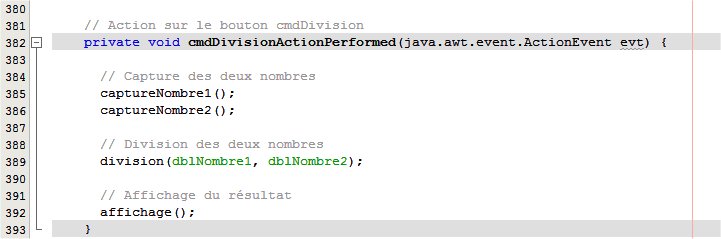
 Codes reliés à l'action sur le bouton cmdDivision
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
Codes reliés à l'action sur le bouton cmdDivision
Quatre différentes méthodes permettent d'effectuer les opérations de cette addition
 Codes générés par les objets de l'interface graphique
Codes générés par les objets de l'interface graphique
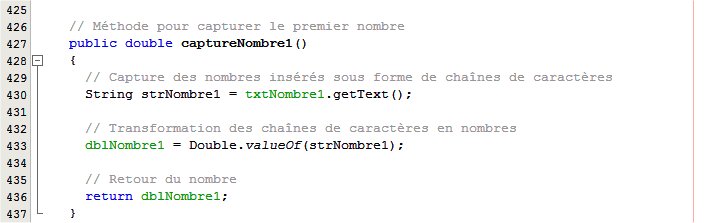
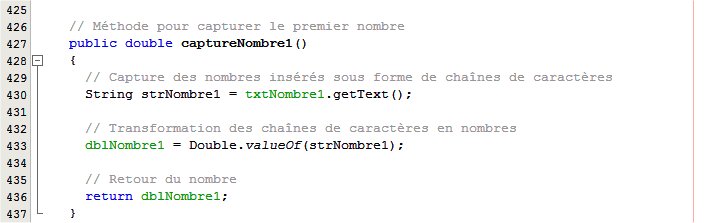
 Codes de la méthode
Codes de la méthode captureNombre1()
Ces actions seront effectuées à chaque fois qu'un des bouton de commande sera appuyé
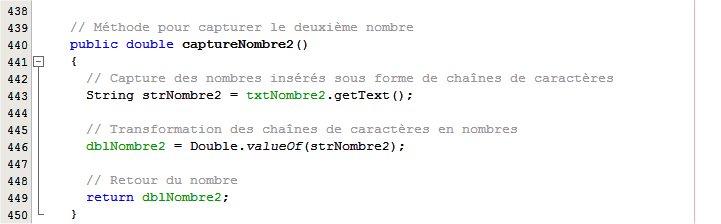
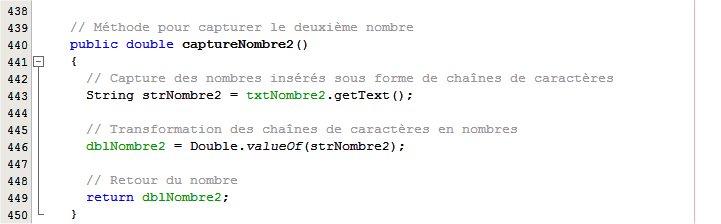
 Codes de la méthode
Codes de la méthode captureNombre2()
Ces actions seront effectuées à chaque fois qu'un des bouton de commande sera appuyé
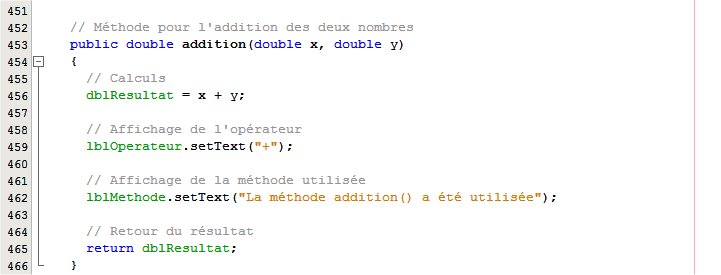
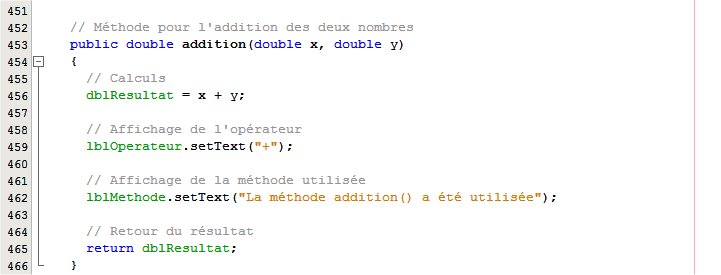
 Codes de la méthode
Codes de la méthode addition()
De nouvelles variables x et y sont insérées pour effectuer les calculs
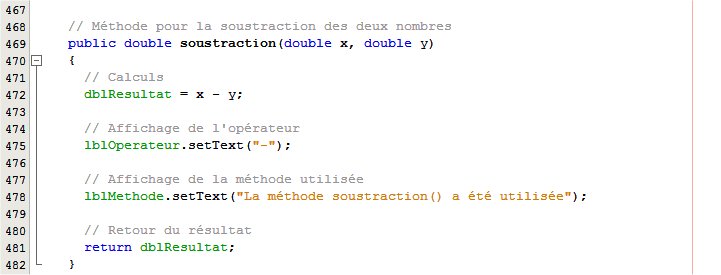
 Codes de la méthode
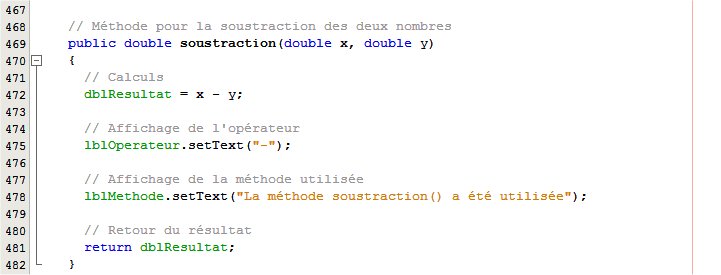
Codes de la méthode soustraction()
De nouvelles variables x et y sont insérées pour effectuer les calculs
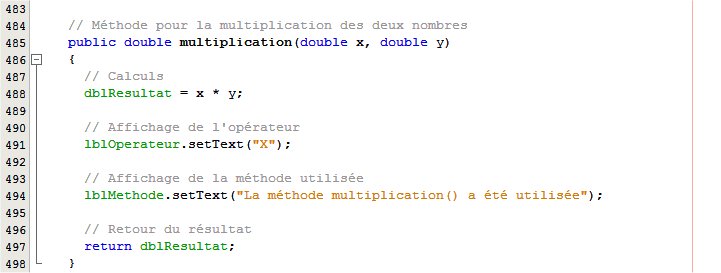
 Codes de la méthode
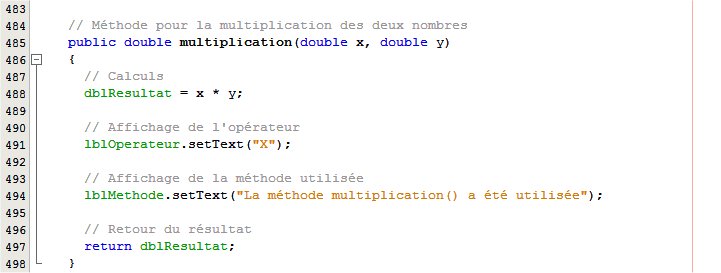
Codes de la méthode multiplication()
De nouvelles variables x et y sont insérées pour effectuer les calculs
 Codes de la méthode
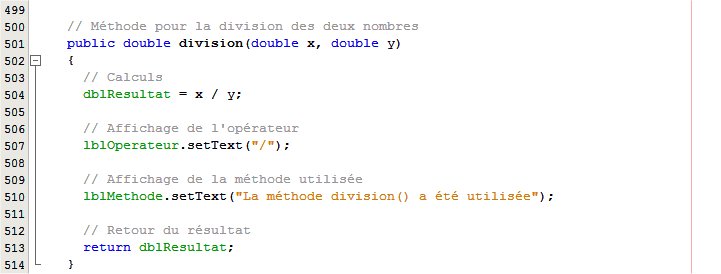
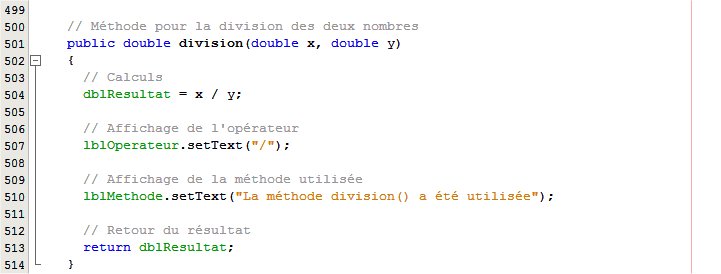
Codes de la méthode division()
De nouvelles variables x et y sont insérées pour effectuer les calculs
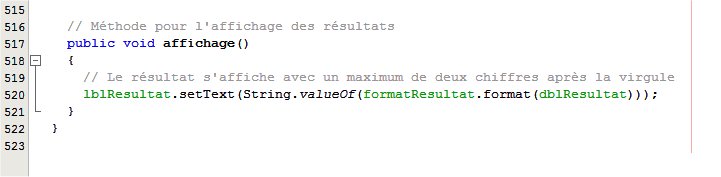
 Codes de la méthode
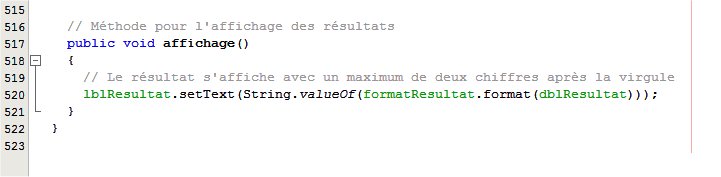
Codes de la méthode affichage()
Cette action sera effectuée à chaque fois qu'un des boutons de commande sera activé
 Fin des codes du programme
Fin des codes du programme
Étape 8 - Modification de la fenêtre de "À propos de ..."
La fenêtre suivante démontrent comment devrait être modifiés les éléments de la fenêtre "À propos de ..." pour qu'elle soit mieux représentative
du logiciel construit. La section vendeur devrait être modifiée pour incorporer ton nom.
Étape 9 - Enregistrer le projet
 |
Enregistrer le projet en appuyant sur ce bouton. |
Étape 10 - Construire ou
Nettoyer et construire le projet projet principal
 |
Si necessaire, construire le projet principale en appuyant sur ce bouton. |
 |
Si necessaire, nettoyer et construire le projet principale en appuyant sur ce bouton. |
Étape 11 - Exécuter le projet principal
 |
Exécuter le projet principal en appuyant sur ce bouton. |
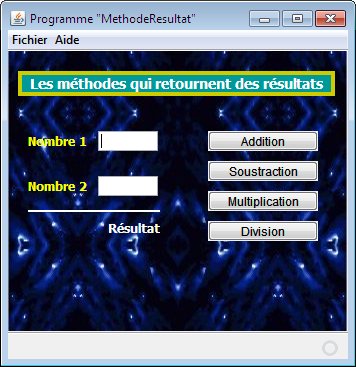
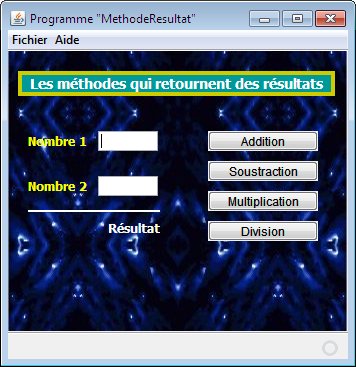
Étape 12 - Fonctionnement du programme Methode1
Interface à l'ouverture du programme
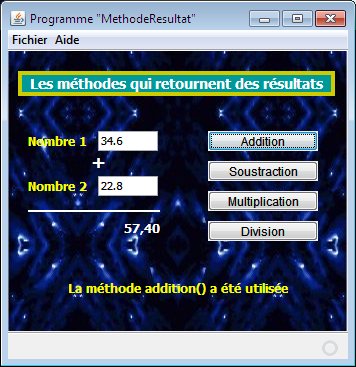
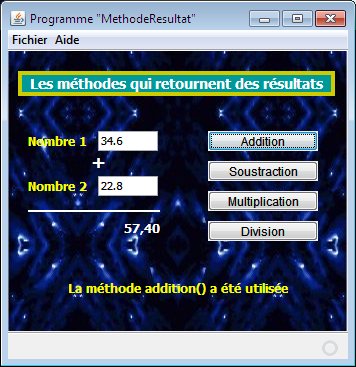
 Le bouton cmdAddition a été activé après que des nombres aient été insérés dans les
zones de texte
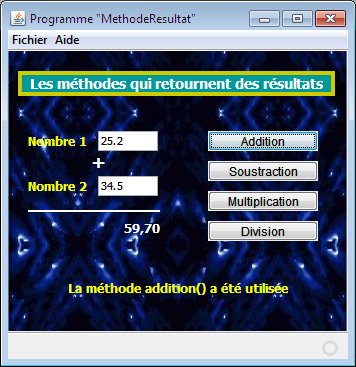
Le bouton cmdAddition a été activé après que des nombres aient été insérés dans les
zones de texte
Exemple 1

|
Exemple 2
 |
Le bouton cmdSoustraction a été activé après que des nombres aient été insérés dans les
zones de texte
Exemple 1
 |
Exemple 2
 |
Le bouton cmdMultiplication a été activé après que des nombres aient été insérés dans les
zones de texte
Exemple 1
 |
Exemple 2
 |
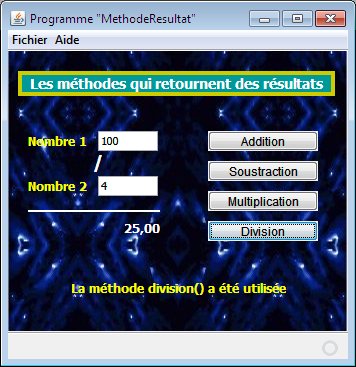
Le bouton cmdDivision a été activé après que des nombres aient été insérés dans les
zones de texte
Exemple 1
 |
Exemple 2
 |