4 - Premier programme à interfaces utilisateur graphiques Java
Comme le veut la tradition lors du début de l'apprentissage d'un nouveau langage de programmation, le premier programme va permettre d'afficher
le texte Bonjour le monde! et en modifier sa taille en cliquant sur des boutons.
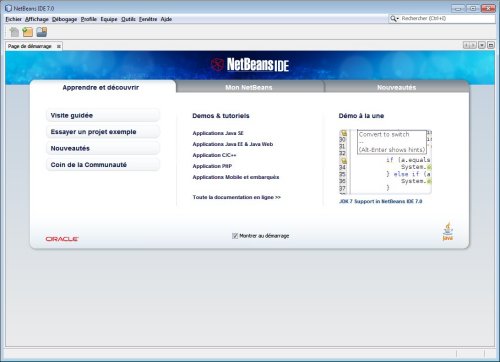
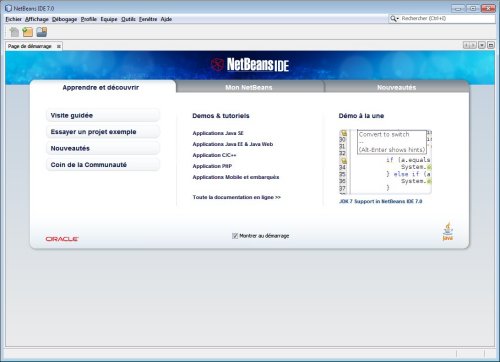
Étape 1 - Ouvrir du logiciel Netbeans 7.0
La fenêtre suivante devrait apparaître
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
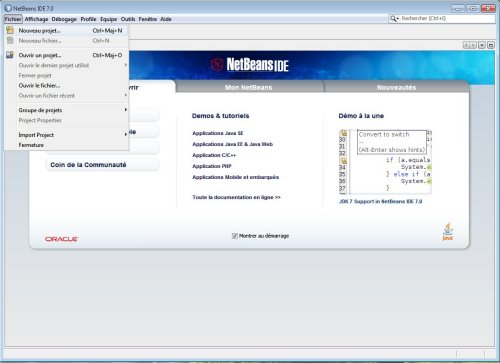
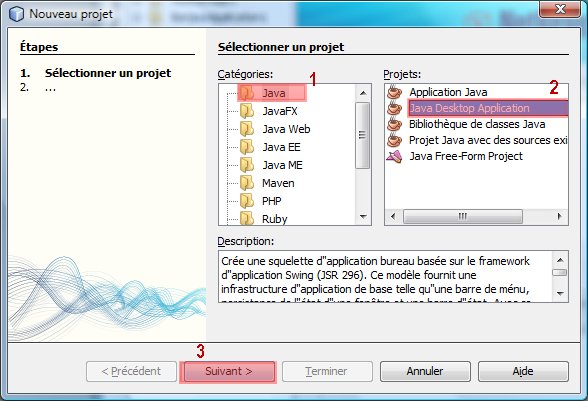
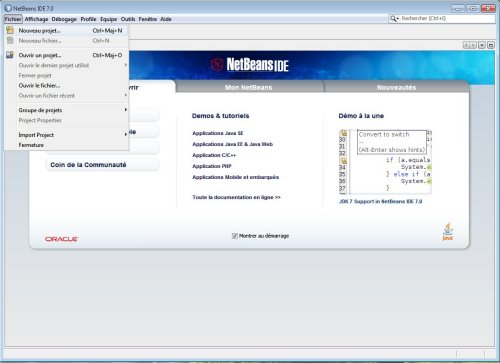
Étape 2 - Créer un nouveau projet
Dans cette fenêtre, il faut commencer par créer un nouveau projet en sélectionnant le
sous-menu Nouveau projet ... du menu Fichier tel que démontré dans l'image ci-dessous.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
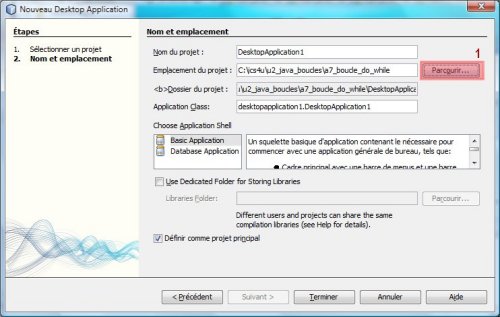
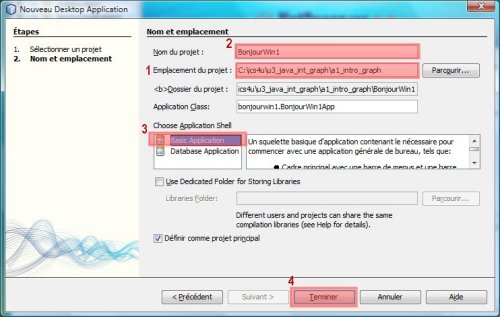
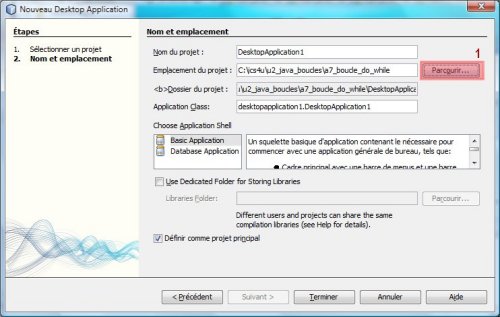
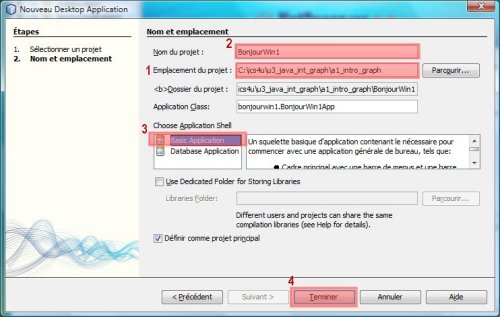
BonjourWin1 et de l'enregistré dans le répertoire
suivant qui est relié à l'activité 1 de l'unité 3.
C:\ics4u\u3_java_int_graph\a1_intro_graph
Les image ci-dessous démontrent comment nommer le fichier et l'enregistrer au bon endroit.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
Pour débuter la programmation, il suffit d'appuyer sur le bonton Terminer.
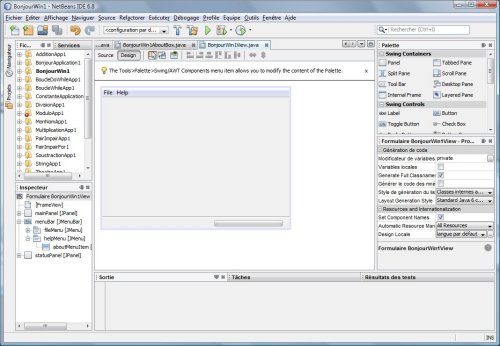
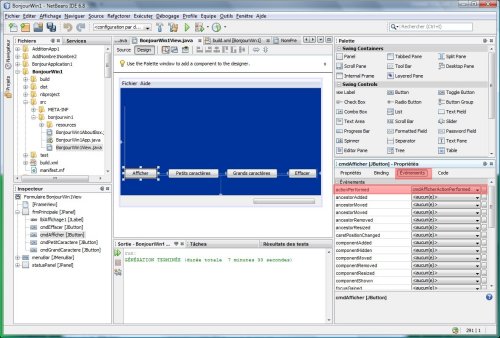
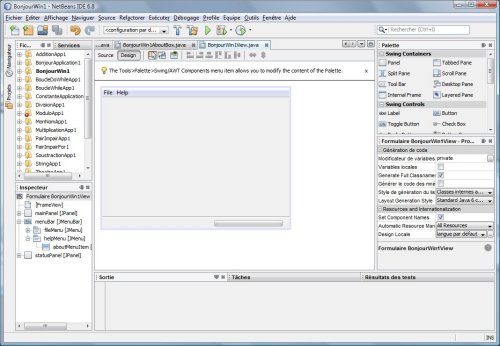
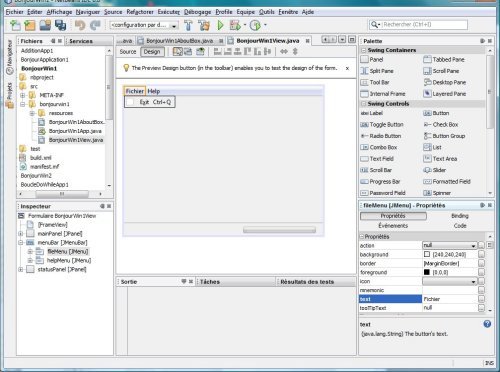
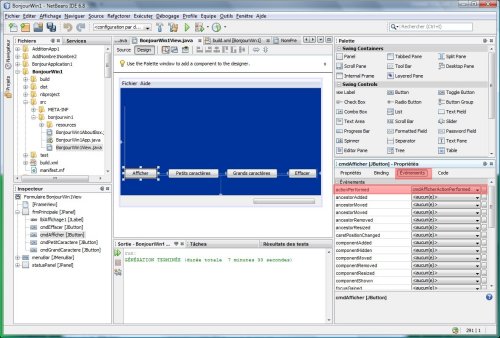
Étape 5 - Fenêtre d'une Application Java à interfaces utilisateur graphiques
La fenêtre suivante démontre l'interface d'une Application Java à interfaces utilisateur graphiques
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
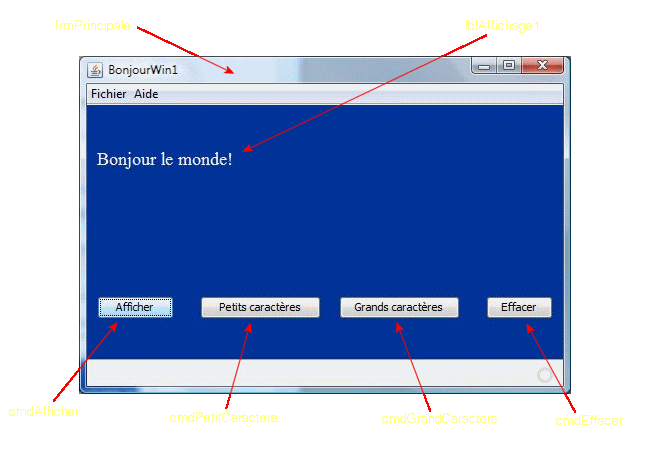
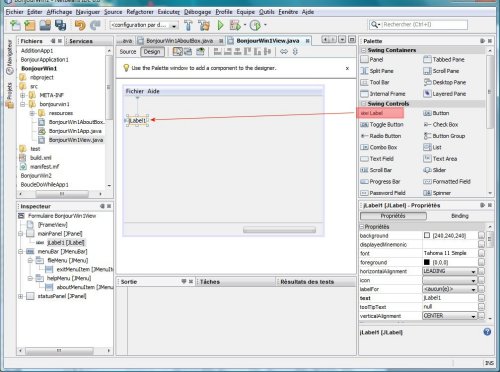
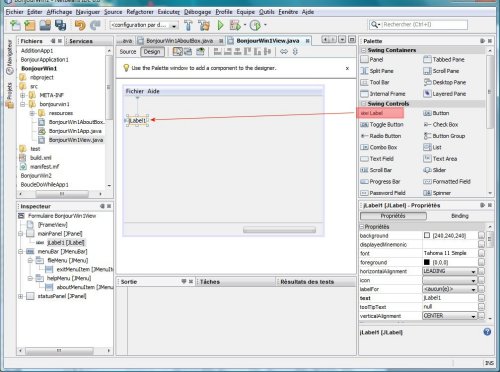
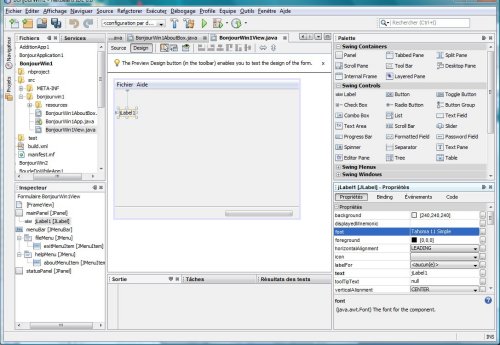
Étape 7 - Insertion d'une étiquette (label)
Les fenêtres suivantes démontrent comment insérer une étiquette (label), en modifier
la police et la taille, puis spécifier sa position dans la fenêtre.
Cette étiquette (label) doit être nommée lblAffichage1
et ne doit contenir aucun texte à l'ouverture du programme.
Insertion d'une étiquette
 Appuyez sur l'image pour l'agrandir
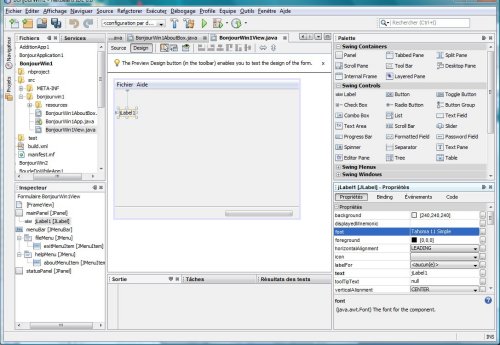
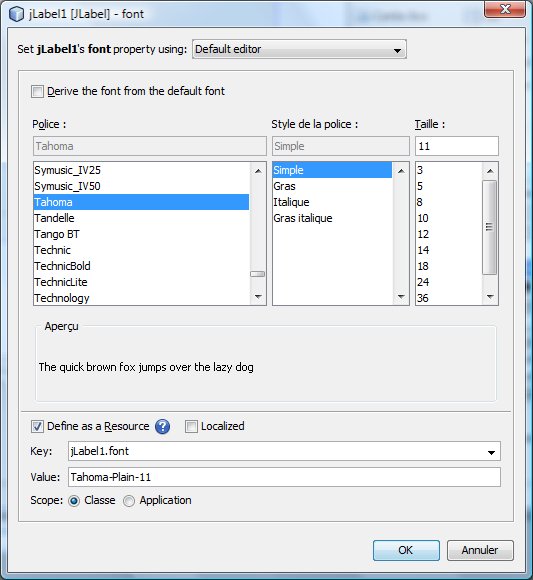
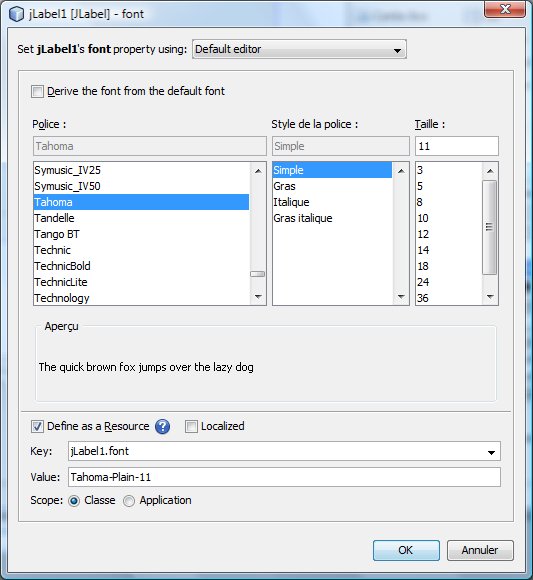
Modification de la police, du style et de la taille des caractères
Appuyez sur l'image pour l'agrandir
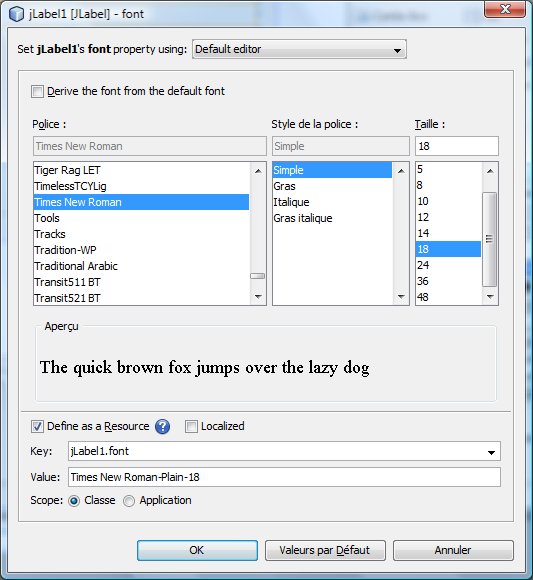
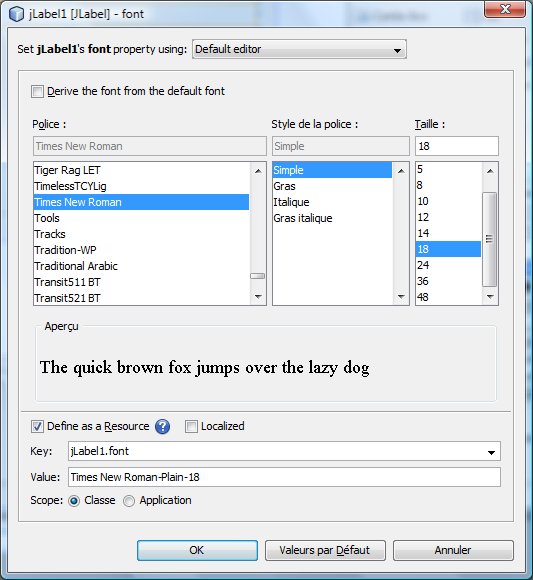
Modification de la police, du style et de la taille des caractères
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir

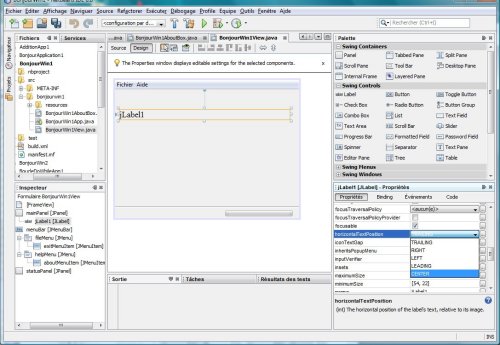
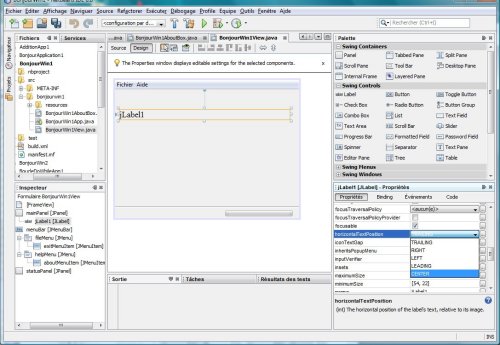
 Alignement du texte
Alignement du texte
 Appuyez sur l'image pour l'agrandir
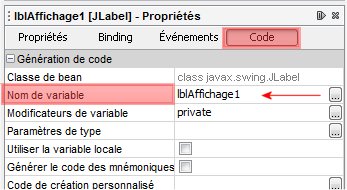
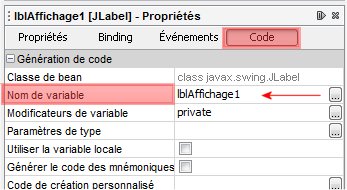
Modification du nom de l'étiquette
Appuyez sur l'image pour l'agrandir
Modification du nom de l'étiquette

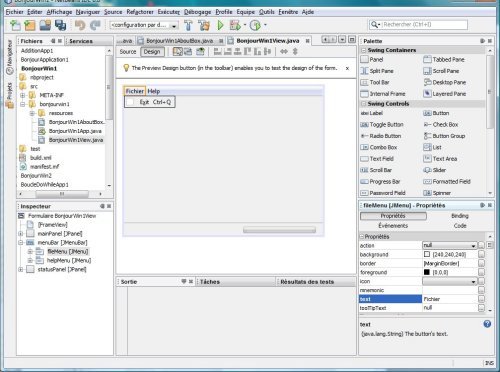
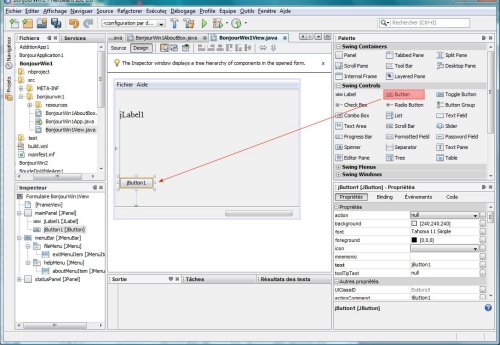
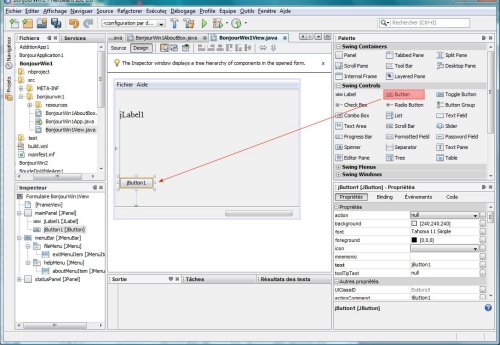
Étape 8 - Insertion d'un bouton de commande (command button)
La fenêtre suivante démontre comment insérer un bouton de commande(command button) dans la fenêtre.
Ce premier bouton de commande (command button) doit être nommée cmdAfficher
et doit contenir le texte Afficher.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
. Les raccourcis habituels
CTRL+C et
CTRL+V permettent de copier et de coller respectivement.
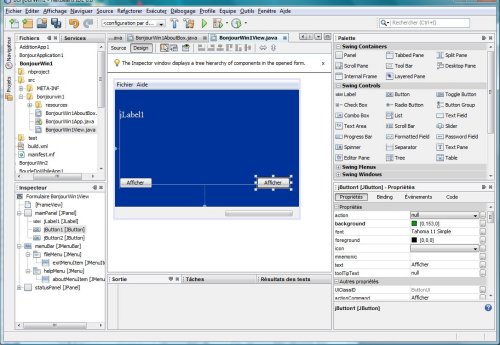
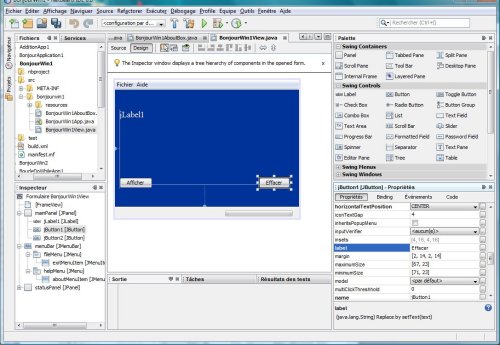
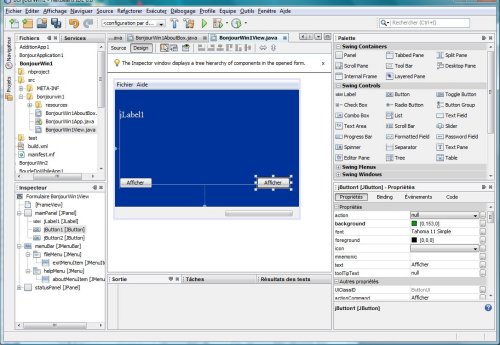
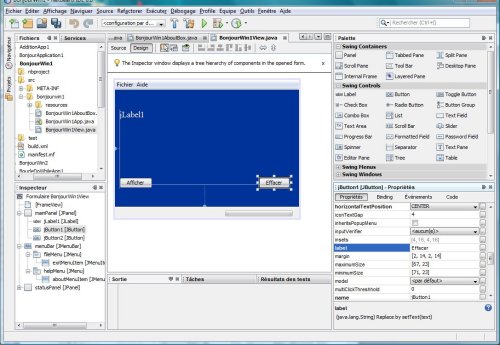
Les fenêtres suivantes démontrent comment dupliquer un bouton de commande(command button) dans la fenêtre et en modifier le texte.
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
 Appuyez sur l'image pour l'agrandir
Appuyez sur l'image pour l'agrandir
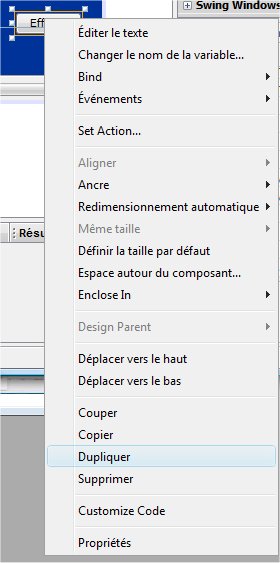
L'image ci-dessous démontre démontre qu'il est aussi possible de dupliquer un
bouton de commande(command button) à l'aide d'un clic droit lorsque le bouton est sélectionné.
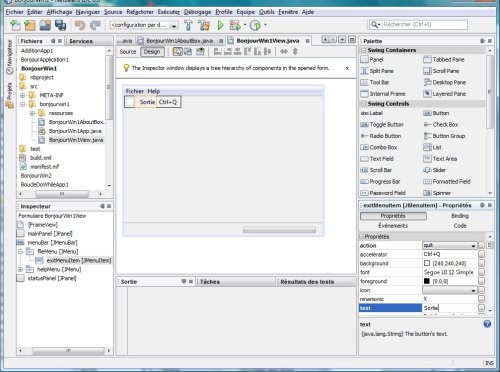
Étape 10 - Ajout d'actions aux boutons de commande (command button)
Pour ajouter une action à un bouton de commande (command button), il faut
sélectionner le
bouton de commande (command button) et dans la fenêtre de propriétés, puis dans
le volet
Événements, il faut sélectionner l'événement désiré.
Les fenêtres suivantes démontrent comment ajouter les actions nécessaires aux différents boutons de l'inteface
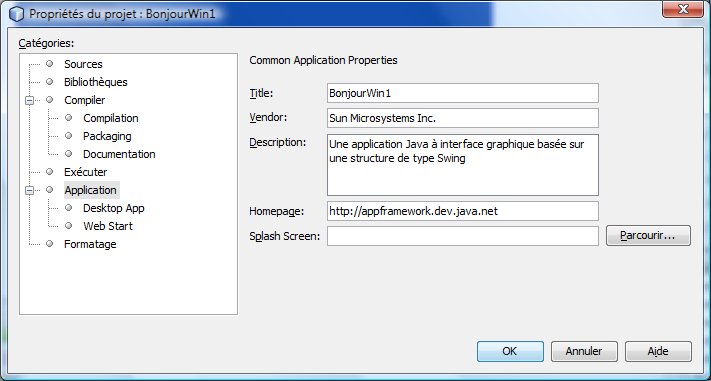
présentement en construction. De plus, une des fenêtres suivantes indique les informations à ajouter dans le haut du programme pour
l'introduction ainsi que la description du programme.
 Appuyez sur l'image pour l'agrandir
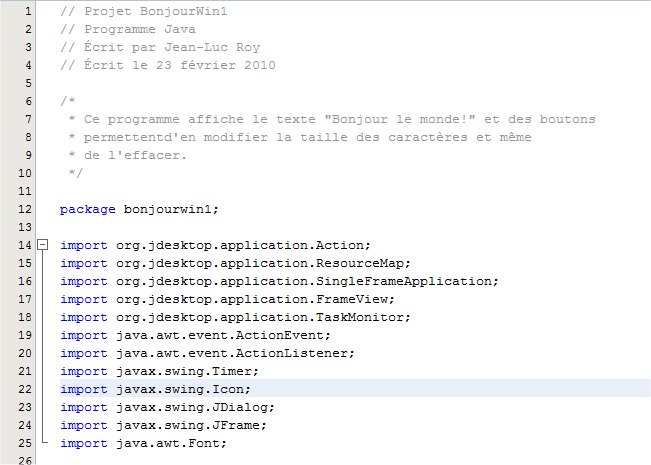
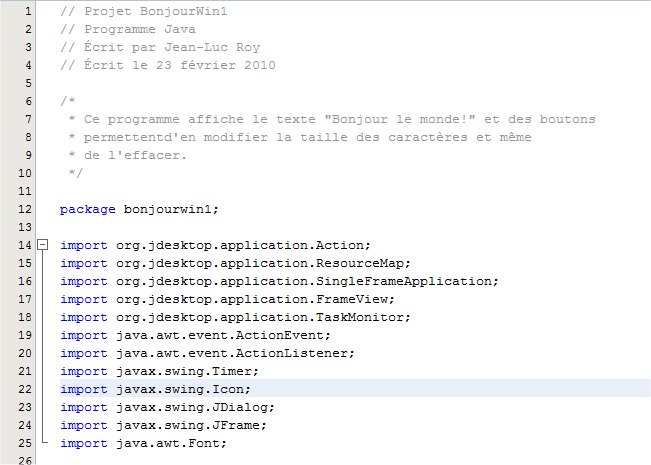
Codes situées dans le haut du programme
Appuyez sur l'image pour l'agrandir
Codes situées dans le haut du programme
 . . .
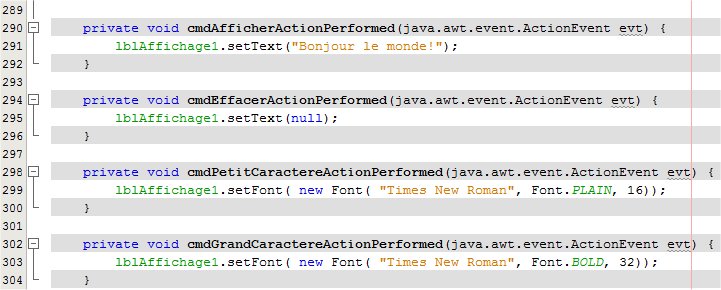
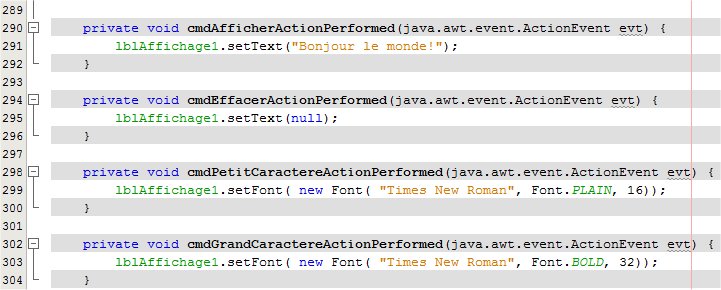
Codes reliés aux différents boutons de commande
. . .
Codes reliés aux différents boutons de commande

 |
Enregistrer le projet en appuyant sur ce bouton. |
Étape 13 - Construire ou
Nettoyer et construire le projet projet principal
 |
Si necessaire, construire le projet principale en appuyant sur ce bouton. |
 |
Si necessaire, nettoyer et construire le projet principale en appuyant sur ce bouton. |
Étape 14 - Exécuter le projet principal
 |
Exécuter le projet principal en appuyant sur ce bouton. |
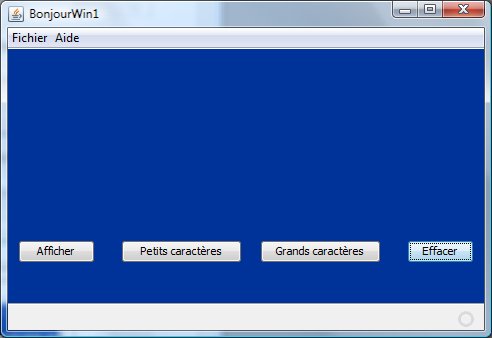
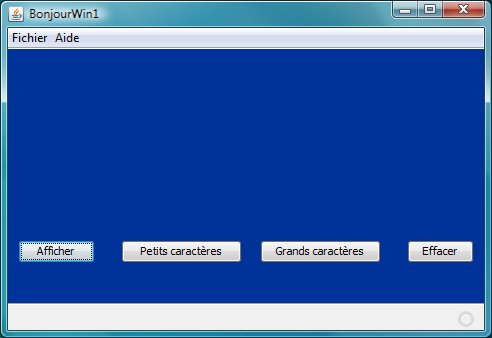
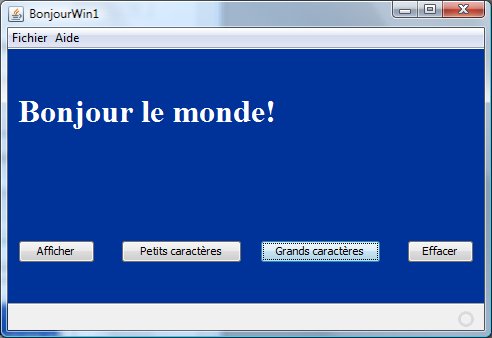
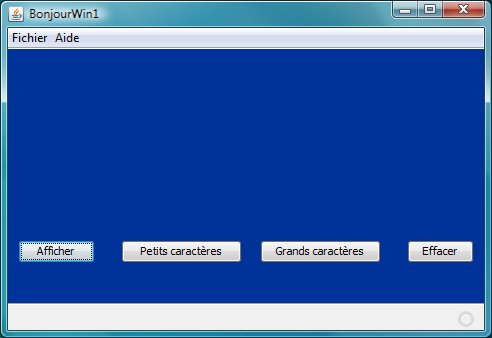
Étape 15 - Fonctionnement du programme BonjourWin1
Interface à l'ouverture du programme
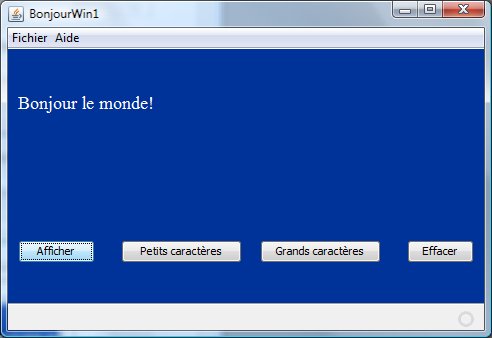
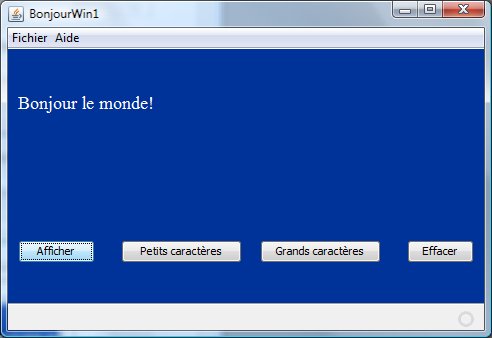
 Affichage lorsque le bouton
Affichage lorsque le bouton Afficher est appuyé
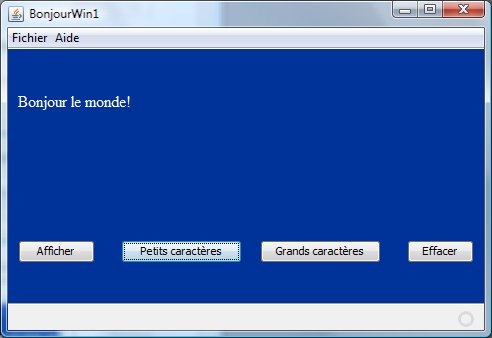
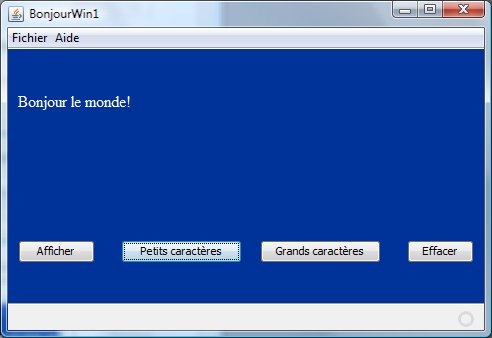
 Affichage lorsque le bouton
Affichage lorsque le bouton Petits caractères est appuyé
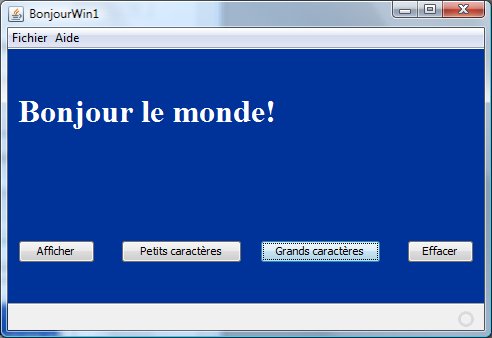
 Affichage lorsque le bouton
Affichage lorsque le bouton Grand caractères est appuyé
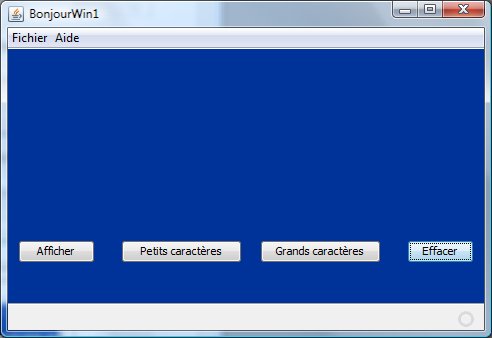
 Affichage lorsque le bouton
Affichage lorsque le bouton Effacer est appuyé